FC2blog マニュアル
フォントサイズ・カラーの変更
現在パソコン版のマニュアルを表示中
スマートフォン用[公式テンプレート]の『basic_red』を適用した状態から説明を始めます。
※テンプレートの選択・変更に関してはこちらに手順が記載されております。
フォントサイズ・カラーを自由に変更してみましょう。
フォントサイズ・カラーの変更は、
テンプレートの管理ページ下部、「スタイルシート編集」のテキストボックス内にて行います。
フォントサイズ・カラーを変えたい箇所が決まっている場合は下記リンクからアクセスしてください。
- 1.ブログタイトルのフォントカラー・サイズの変更 ↓
- 2.記事・コメント・トラックバック本文のフォントカラー・サイズの変更 ↓
- 3.記事エントリータイトルのフォントカラー・サイズの変更 ↓
- 4.日時のフォントカラー・サイズの変更 ↓
- 5.PCボタンのフォントカラー・サイズの変更 ↓
1.ブログタイトルのフォントカラー・サイズの変更

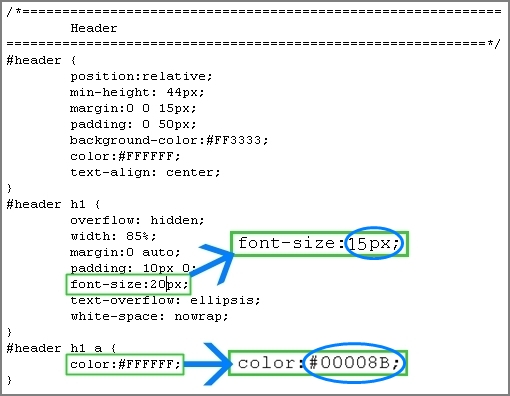
/*=====Header=====*/の項目内にある、上記画像緑色の枠で囲った
color:#FFFFFF; /* フォントカラーの設定 */
このタグが、フォントカラー・サイズを設定しています。
ここでは例として、
フォントサイズを、20pxから15px に
フォントカラーを、白色(#FFFFFF)から青色(#00008B)に変更しています。
好きなカラー・サイズに変更し編集が終わったら、[更新]を押して完了です。
変更後

2.記事・コメント・トラックバック本文のフォントカラー・サイズの変更

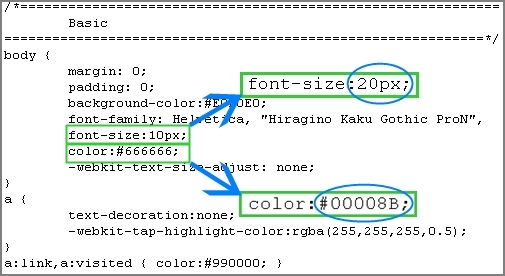
/*=====Basic=====*/の項目内にある、上記画像緑色の枠で囲った
color:#666666; /* フォントカラーの設定 */
このタグが、フォントカラー・サイズを設定しています。
ここでは例として、
フォントサイズを、10pxから20px に
フォントカラーを、灰色(#666666)から青色(#00008B)に変更しています。
好きなカラー・サイズに変更し編集が終わったら、[更新]を押して完了です。
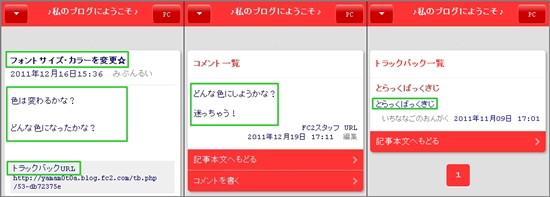
変更後

※記事タイトルのフォントサイズは変更されませんのでご注意ください。
※フォントサイズを変更すると、記事・コメント・トラックバック本文の他に、
“コメントを書く”“コメント()”“トラックバック()”“ホーム”“ページトップ”“ランキング”
“ログイン”“友達に教える”“Powered by FC2 Blog”のフォントサイズも変更されます。
3.記事タイトルのフォントカラー・サイズの変更
フォントサイズの変更箇所

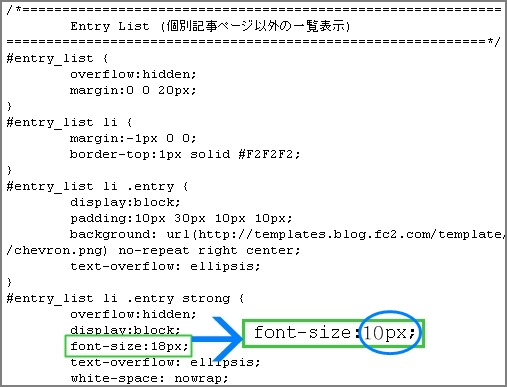
/*=====Entry List(個別気次ページ以外の一覧表示)=====*/の項目内にある、
上記画像緑色の枠で囲った
このタグが、フォントサイズを設定しています。
ここでは例として、
フォントサイズを、18pxから10px に変更しています。
好きなサイズに変更し編集が終わったら、[更新]を押して完了です。
フォントカラーの変更箇所

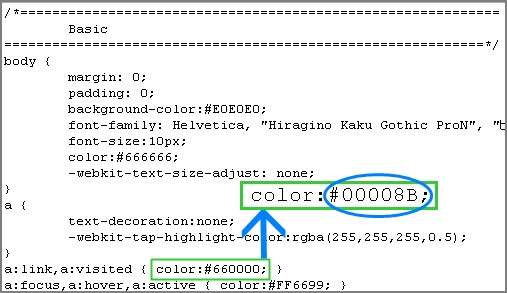
/*=====Basic=====*/の項目内にある、上記画像緑色の枠で囲った
このタグが、フォントカラーを設定しています。
ここでは例として、
フォントカラーを、赤色(#660000)から青色(#00008B)に変更しています。
好きなカラーに変更し編集が終わったら、[更新]を押して完了です。
変更後

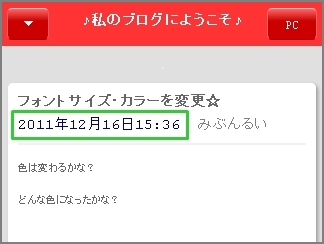
4.日時のフォントカラー・サイズの変更
記事タイトル下日時のフォントカラー・サイズの変更

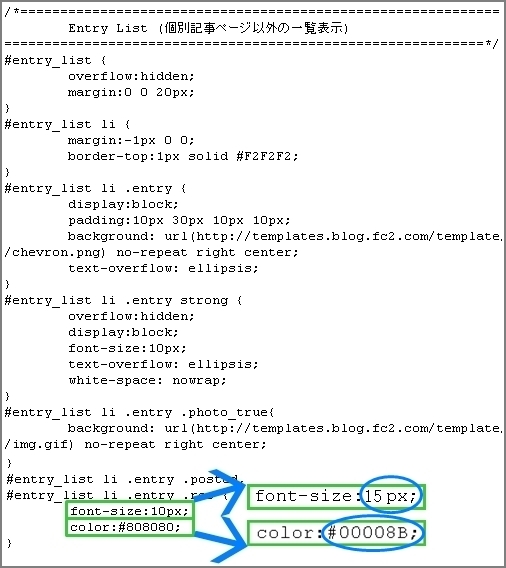
/*=====Entry List (個別記事ページ以外の一覧表示)=====*/の項目内にある、
上記画像緑色の枠で囲った
color:#808080; /* フォントカラーの設定 */
このタグが、フォントカラー・サイズを設定しています。
ここでは例として、
フォントサイズを、10pxから15px に
フォントカラーを、灰色(#808080)から青色(#00008B)に変更しています。
好きなカラー・サイズに変更し編集が終わったら、[更新]を押して完了です。
変更後

記事エントリー内日時のフォントカラー・サイズの変更

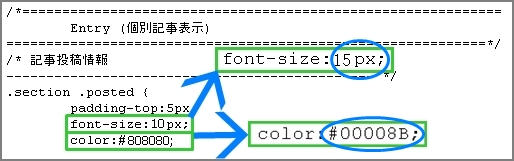
/*=====Entry(個別記事表示)=====*/の項目内にある、上記画像緑色の枠で囲った
color:#808080; /* フォントカラーの設定 */
このタグが、フォントカラー・サイズを設定しています。
ここでは例として、
フォントサイズを、10pxから15px に
フォントカラーを、灰色(#808080)から青色(#00008B)に変更しています。
好きなカラー・サイズに変更し編集が終わったら、[更新]を押して完了です。
変更後

※こちらのフォントサイズを変更すると日時横の“カテゴリ名”のサイズも変更になります。
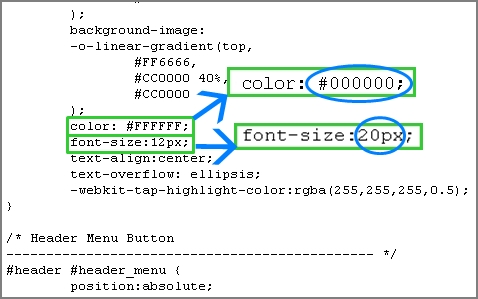
5.PCボタンのフォントカラー・サイズの変更

/*=====Header Menu Button=====*/の項目上部の、上記画像緑色の枠で囲った
font-size:12px; /* フォントサイズの設定 */
このタグが、フォントカラー・サイズを設定しています。
ここでは例として、
フォントサイズを、12pxから20px に
フォントカラーを、白色(#FFFFFF)から黒色(#000000)に変更しています。
好きなカラー・サイズに変更し編集が終わったら、[更新]を押して完了です。
変更後

お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連