FC2blog マニュアル
記事に画像(写真)を載せる
現在スマートフォン版のマニュアルを表示中
パソコン版を表示 »ブログ記事の文章内に写真を入れる手順を説明します。画像は1記事に何点でも載せることができます。

こんなふうに記事内に画像を入れることができます。
編集画面から画像を入れる手順
記事を書きながら、文章の中に写真(画像)を配置する手順です。
画像は1記事の中にいくつでも掲載することができます。また追記側にも同じように画像を入れられます。
画像はすでにアップロードされてるものとして説明します。ファイルのアップロードについては別項目の解説をご覧ください。
【旧・管理画面の場合】
1.新しく記事を書く(記事の編集)画面で、記事テキスト入力欄に画像を挿入します。画像も本文と同じところに書き込みます。
2.ページ下の「ファイル挿入」をタップします。

3.ポップアップした別ウィンドウに、すでにアップロードされている画像の一覧が表示されます。
そこから記事内に入れたい画像をタップします。
サムネイル(小さいサイズの画像)が生成されている場合は、サムネイルを選択することもできます。
挿入位置のボタンで挿入できます。

4.画像のHTMLコードが挿入されました。
2点目以降の画像も同じ要領で追加していくことができます。
入れた画像を外すには、追加されたHTMLコードの部分を削除します。
【新・管理画面の場合】
1.下記の画像は新画面のスマートフォン版の表示を横に引き延ばしたものです。
ファイルの挿入は山の絵のアイコンを選択しておこないます。
横にスクロールすると、アイコンが出てきます。
%E3%82%92%E8%BC%89%E3%81%9B%E3%82%8BSP1.png)
2.記事に挿入したいファイルをタップ
%E3%82%92%E8%BC%89%E3%81%9B%E3%82%8BSP2.png)
3.画像を投稿をタップ
%E3%82%92%E8%BC%89%E3%81%9B%E3%82%8BSP3.png)
4.新画面はHTML形式ではないので、記事に画像そのものが表示されます
%E3%82%92%E8%BC%89%E3%81%9B%E3%82%8BSP4.png)
画像のHTMLタグについて
初期設定で挿入される画像HTMLタグは以下のような形式です。
<a href=”http://ファイルのアドレス” target=”_blank”>
<img src=”http://ファイルのアドレス” alt=”タイトル” border=”0” />
</a>
a href=...
画像をクリックしたときに、画像だけを別画面で開くようにリンクされています。
記事内の画像をサムネイルにして、クリックすると拡大表示させるようにもできます。
不要な場合は <a> </a> の部分を削除します。
target=”_blank”
「_blank」を指定しておくと、別画面で画像が開きます。
img ...
画像を表示させるHTMLタグです。この部分だけあれば画像は表示されます。
alt=...
ファイル管理(アップロード)画面で、「タイトル」に設定したテキストが入ります。
画像が表示されないときや、読み込み中はこのテキストが表示されます。
ファイルをアップロードする
記事に写真やイラスト、グラフなど、画像を載せるには、あらかじめファイルをアップロードしておく必要があります。
FC2ブログでは、画像ファイル以外に下記のようなファイルをアップロードすることが許可されています。
アップロードできるファイルの形式
[画像ファイル] jpg / gif / png
[音声ファイル]mid / mp3
[動画ファイル] swf
[その他] ico / html / txt / css / js / rdf / xml / xsl
一眼デジタルカメラで保存される「RAW」や、Adobeフォトショップで加工したとき保存される「PSD」
などは、Web上で表示されません。
ファイルサイズ(容量)
FC2ブログのサーバーにアップロードできるファイルサイズは、最大2MBまでとなっています。
ファイルサイズが大きい場合は、画像編集ツールなどを使って小さくする必要があります。
表示サイズ(ピクセル)を小さくするか、圧縮率を変えることでファイル容量を小さくすることができます。
もっと大きいファイルをアップしたい
FC2BLOG Proなら、1ファイルあたり5MBまでの画像をアップロードできます。
FC2BLOG Proについて詳しくはコチラから
サーバーにアップロードしよう
パソコン上のファイルをブログ上で使うためにアップロードします。
ファイルアップロードを開く
ファイルアップロードのツールを呼び出す方法は2つあります。
左メニュー[ファイル管理]をクリック
.jpg)
記事編集画面「ファイル挿入」タップ
ファイル挿入画面の [ファイルアップロード]からアップロードできます。
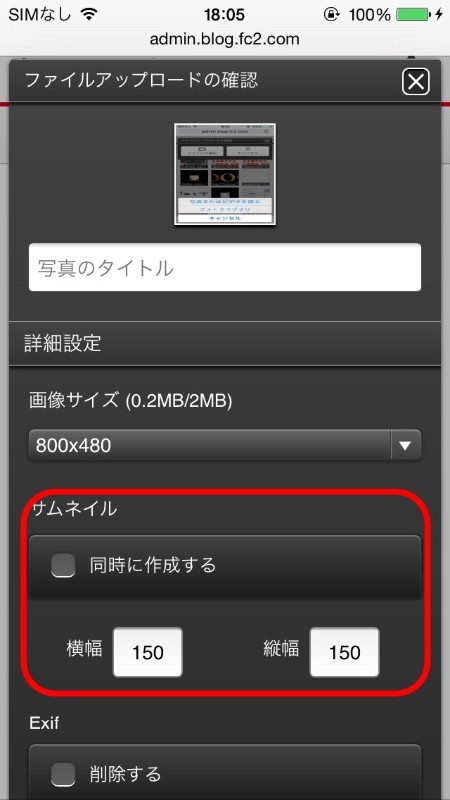
ファイルアップロード画面
①ファイル選択
「写真またはビデオをとる」か「フォトライブラリ」を選択して、アップロードしたいファイルを選択してください。
②サムネイル

サムネイルを作成するか、また、生成する場合はサムネイルサイズを入力できます。
サムネイルが生成されるのは、形式 .jpg .gif .png の画像ファイルのみです。
サムネイルのサイズを設定できますが、設定したサムネイルサイズより元のファイルが小さい場合、サムネイルは作成されません。
サムネイルの大きさを変えたい
[環境設定の変更]>[ブログの設定]>[投稿設定]>[サムネイル作成のサイズ]
で、最大横幅と最大縦幅を決められます。
デフォルト(初期設定)は、120px×120pxになっています。
なお、設定を変更しても、それまでアップロードした画像のサムネイルの大きさは変わりません。
すでにアップロードした画像のサムネイルの大きさを変更したい場合は、同じファイルを再度アップロードします。
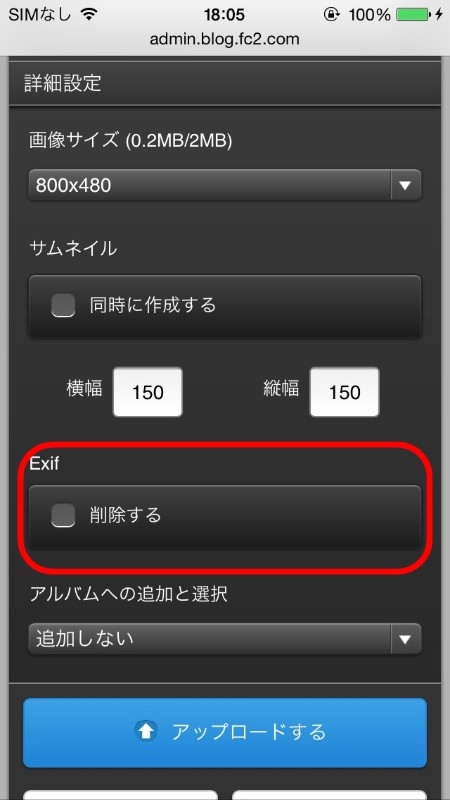
④Exif

Exif情報を削除する場合は、チェックをいれてください。
Exif情報とは、カメラの情報や製造元や露出補正情報、GPSによる位置情報など、画像についての付加情報を記録した領域のことです。
⑤アルバム
アップロードするファイルをアルバムに追加するかしないかを選択できます。
アップロードするファイルを保存するアルバムを選択できます。

アップロードされたファイル

正常にアップロードが完了すると、ファイル一覧に追加されます。
このファイル管理(アップロード)画面で、ファイルを削除したりファイル名を変えることができます。
アップロードした画像が横向きで表示される
デジカメやスマートフォンで撮影した写真には画像データ(Exif)が保存されています。その画像データに保存されている画像の向きが原因で、意図しない向きでアップロードされてしまう現象が発生する場合があります。
その場合は画像データ(Exif)を削除して再度アップロードをお試しください。
画像データ(Exif)を簡単に削除できるソフトなどもあるので、一度検索してみてください。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連
