FC2blog マニュアル
文字の変更・背景の変更
現在パソコン版のマニュアルを表示中
このマニュアルは公式テンプレートの「sample」をベースにしています。
文字の大きさを変更
文字の大きさを変更したい場合もCSS(スタイルシート)なら簡単に修正できます。
ここでは例として、「ブログタイトル」の大きさを変更してみましょう。
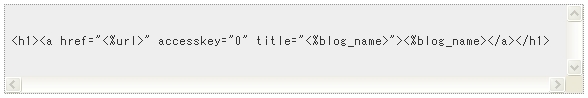
HTML編集でタイトル部分を記述している部分を探してみましょう。
以下の部分がタイトル部分を記述しているタグです。

ブログタイトルが<h1>という要素で囲われています。
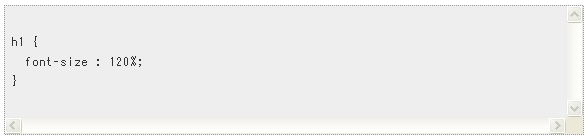
スタイルの設定においても<h1>要素に対してフォントサイズを設定することで
文字の大きさを変更できます。

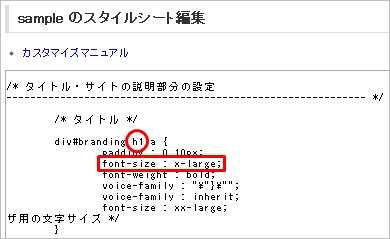
では実際のテンプレートで、この<h1>要素を指定している箇所を探しましょう。

「font-size : 」の後ろにある数値には、実数値+単位・%値・キーワードなどを指定します。
実数値+単位
数値に単位を付けてフォントサイズを指定します。負の値は指定できません。
単位にはpx・em・ex・in・cm・mm・pt・pcなどがあります。
%値
フォントサイズを親要素のフォントサイズに対する割合で指定します。
キーワード
xx-small | x-small | small | medium | large | x-large | xx-large
フォントサイズを7段階に分けたキーワードで指定します。
smaller | larger
親要素のフォントサイズに対して、それぞれ一段階小さい、または、大きい文字サイズを指定します。
ブラウザーの種類や設定によっては、フォントサイズの指定にptやpxなどの単位を使うと
ユーザー側で文字の大きさを変更できなくなる場合があります。
ユーザーから「必要に応じて文字の大きさを変更する」機能を奪ってしまう事になりますので、
フォントサイズの指定を行う場合はできるだけemや%などの相対的な単位を使用し、
必要に応じて文字のサイズを変更できるようにするのが望ましいです。
文字の色を変更
文字の色を変更したい場合は対象となる要素にcolorプロパティを設定することにより実現できます。
例としてサイト全体の文字色の変更と本文のみの変更を行ってみましょう。
サイト全体の変更を行う場合は最上位要素html(body)に対してスタイルを適用してください。
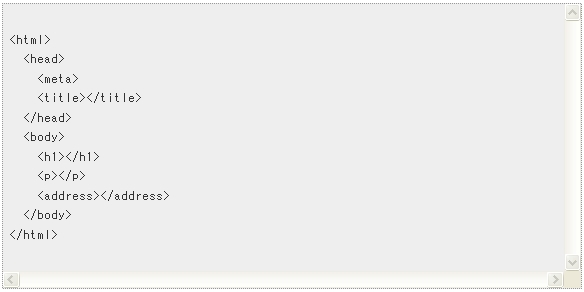
HTMLの要素と親子関係
▼HTML全体(親)

▼<body>内のスタイル設定(子)

これでサイト全体の変更ができたわけですが、本文は黒色、記事のタイトルは赤色で表示したいなど
使い分けるにはどうすればいいでしょうか?
それを解決するにはセレクタを使用します。
基本となるセレクタ
セレクタとは?
セレクタとは、HTMLのどの要素(タグ)にスタイルを適用するのかを指定するものです。
下記セレクタを例に、どのように指定されているか確認してみましょう。
▼セレクタ例

オレンジ色は「セレクタ」、水色は「プロパティ」、青色は「値」を定義しています。
プロパティは「どのスタイルを適用するのか」、値は「適用する具体的内容」を指定するので、
上記のセレクタ例の場合は、
「<h1>タグ」に、「colorプロパティ」の「値#FFFFFF」を指定する、という意味になります。
こちらの指定は、コンマ(,)で区切って複数指定できます。
要素名

指定した要素名の要素に対してスタイルを適用させます。
*(アスタリスク)

すべての要素に対してスタイルを適用させます。
要素名#名前

その要素の中で指定したid属性の識別子を持つものに対してスタイルを適用させます。
要素名.名前

その要素の中で指定したclass属性の識別子を持つものに対してスタイルを適用させます。
ここでは例として、記事本文の文字色を変更してみましょう。
記事本文の文字色変更
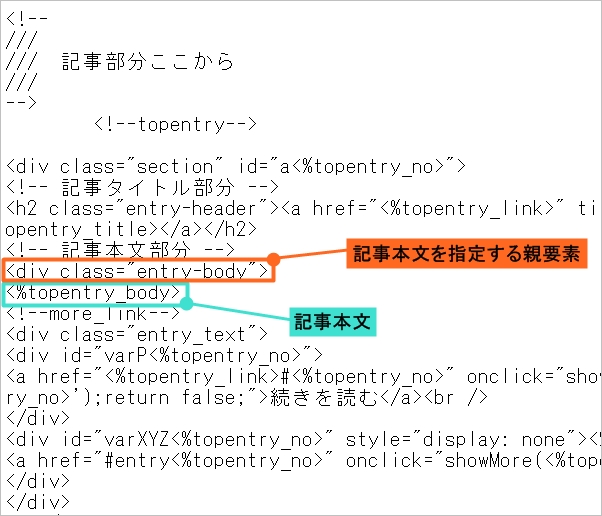
記事本文が展開されるFC2ブログの独自タグは<%topentry_body>です。
▼HTML編集

このタグを囲っている親要素は<div class=“entry-body”>ということがわかります。
つまり、記事本文に対してスタイルを適用する場合は画像赤枠内となります。
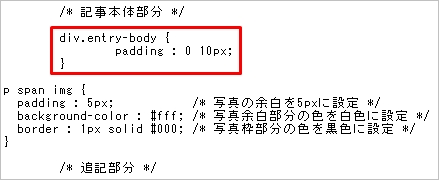
▼スタイルシート編集変更前

では、本文の文字色を赤色に設定するために下記のスタイルを該当の箇所に入力してみましょう。
―――――――――――――――――――――――――――――――――――
color : #FF0000; /* 記事本文前景色を赤色に設定 */
―――――――――――――――――――――――――――――――――――
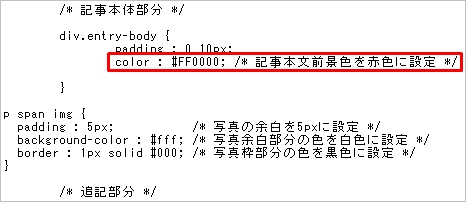
▼スタイルシート編集変更後

これで、本文の文字を変更することができました。
このようにセレクタを使用することにより、適用する条件を絞り込むことができます。
リンク色の変更
リンク色の設定は疑似クラスを使用して設定することができます。
:hover疑似クラスを設定する際には必ず宣言順序(link→visited→hover→active)に注意してください。
誤った順序で宣言すると正しい表示結果が得られない場合があります。
要素名:link
リンクする要素のうち、未閲覧(キャッシュされていない)要素に対してスタイルを適用します。
要素名:visited
リンクする要素のうち、閲覧済(キャッシュされている)要素に対してスタイルを適用します。
要素名:hover
ユーザーがカーソルをその要素の上に置いているが、まだアクティブ状態にしていない時にスタイルを適用します。
要素名:active
その要素がユーザーによってアクティブ状態にされたときにスタイルを適用します。
ページ全体のリンクを設定する場合
color : #f60; /* 未閲覧のリンク色をオレンジ色に設定 */
}
a:visited {
color : #00f; /* 閲覧済のリンク色を青色に設定 */
}
a:hover {
color : #f00; /* マウスオーバー時のリンク色を赤色に設定 */
}
a:active {
color : #f00; /* アクティブ時のリンク色を赤色に設定 */
}
特定のクラスが指定されているリンクを設定する場合
color : #f60; /* 未閲覧のリンク色をオレンジ色に設定 */
}
a.MyClass:visited {
color : #00f; /* 閲覧済のリンク色を青色に設定 */
}
a.MyClass:hover {
color : #f00; /* マウスオーバー時のリンク色を赤色に設定 */
}
a.MyClass:active {
color : #f00; /* アクティブ時のリンク色を赤色に設定 */
}
特定のクラスが指定された要素に含まれるリンクを設定する場合
color : #f60; /* 未閲覧のリンク色をオレンジ色に設定 */
}
.MyClass a:visited {
color : #00f; /* 閲覧済のリンク色を青色に設定 */
}
.MyClass a:hover {
color : #f00; /* マウスオーバー時のリンク色を赤色に設定 */
}
.MyClass a:active {
color : #f00; /* アクティブ時のリンク色を赤色に設定 */
}
背景を変更
背景色を変更
背景の色や背景画像の変更もスタイルシートであれば簡単に変更できます。
該当する要素にbackgroundプロパティを適用してください。
全体の変更や部分的な変更は前述のセレクタの説明をご覧になってください。
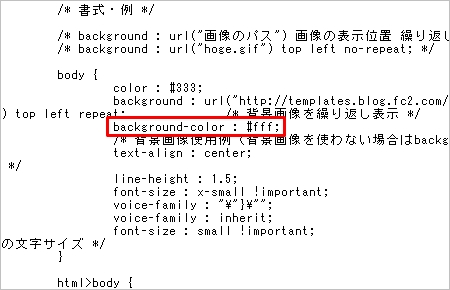
背景色の設定にはbackground-colorプロパティを使用します。
下画像の赤枠部分の値には、スタイルシートの書式に従った任意の色を指定します。
▼スタイルシート編集

背景画像を変更
背景画像の設定にはbackground-imageプロパティを使用します。
画像の並べ方や表示位置などはbackground-repeatプロパティおよびbackground-positionで
設定することができます。
background-image : url(“画像のパス”); /* 背景画像の設定 */
background-repeat : repeat; /* 背景画像を横縦タイル状に並べる */
background-position : left top; /* 開始位置を画面左上に設定 */
background-attachment : fixed; /* 背景画像の位置を固定 */
}
画像の並べ方
repeat
背景画像は縦横タイル状に並べられます。
repeat-x
背景画像は横方向のみに繰り返して並べられます。
repeat-y
背景画像は縦方向のみに繰り返して並べられます。
no-repeat
背景画像は繰り返されずにひとつだけ表示されます。
画像の表示位置
実数値+単位
横方向と縦方向の開始位置を順にスペースで区切って数値で指定します。
単位にはpx・em・ex・in・cm・mm・pt・pcなどがあります。
%値
横方向と縦方向の開始位置を順にスペースで区切って割合で指定します。
left | center | right
top | center | bottom
横方向と縦方向の開始位置を順にスペースで区切ってキーワードで指定します。
指定する順序は問いません。
画像の固定配置
fixed
背景画像の位置を固定します。
scroll
背景画像を他の内容とともにスクロールします。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連