FC2blog マニュアル
テンプレートの編集
現在パソコン版のマニュアルを表示中
ブログの文字サイズや背景色など、デザインを変更するにはテンプレートの
HTML、CSS(スタイルシート)を編集する必要があります。
ブログパーツなどを設置したり、Googleサイトマップなどのmetaタグを追加したりする場合にも
同じ方法でHTML部分を編集します。(ブログパーツであればプラグインを使用する方法もあります)
FC2ブログのテンプレートは、HTML、CSS(スタイルシート)を制限なしに編集することができ、
JavaScriptの使用もできます。
テンプレートとブログ記事などのデータは分離して管理されています。
テンプレートの編集に失敗してデザインが崩れたり、画面が出力されなくなっても
別のテンプレートに変更するだけで復旧できます。
編集に際しての諸注意
テンプレートの編集はサポート対象外です
テンプレートの編集には、基礎的なHTML、CSSの知識と理解が必要です。
基本的なブログの運営は、既存のテンプレートをダウンロードして適用するだけですべてまかなえます。そのためテンプレートの改変は公式サポートの対象外となります。ご質問などにも個別対応はいたしかねますので、編集は各ユーザーの自己責任で行なってください。
ブログ独自の変数
ブログのテンプレートはHTMLにFC2ブログ独自の変数(独自タグ)を組み込む構造になっています。
Webページを作成するためのHTMLエディターやオーサリングソフトだけでは、テンプレートの編集・作成はできません。
独自変数の名称と仕様については、「テンプレート用 変数一覧」のページを参照してください。
テンプレートを編集したら、ブログが表示されなくなった
変数の使用が適切でない(記述が不完全だったり、ブロックの入れ子の順が正しくない)場合、ブログの画面が真っ白な(何も出力されない)状態になることがあります。
その場合でも、書いた記事などのデータが毀損することはないので、不適正な個所を修正するか、わからない場合は別のテンプレートに変更しましょう。
(*テンプレートをいくら変更してもページが表示されない場合は、プラグイン内の記述に問題があるかもしれません)
Safari での編集は非推奨
Apple社のブラウザー「Safari」を使用してテンプレートを編集すると、ソースコード内に \ (バックスラッシュ)記号があった場合、別の文字に置換されます。
これにより表示崩れや、スクリプトが動作しなくなる恐れがあるので、編集にはSafariを用いないようにしてください。
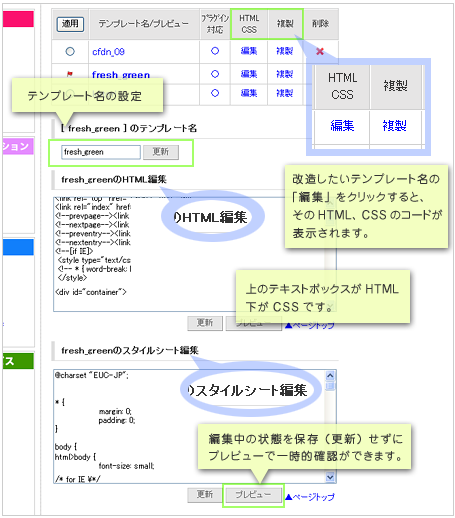
テンプレートの編集画面

[環境設定の変更]>[テンプレートの設定]のページを開くと、ダウンロードしているテンプレート一覧と、その下のテキストボックスにHTML、CSS(スタイルシート)のソースコードが表示されます。
上側がHTML、下側がCSSです。
画面を開いた初期状態では、現在設定中のテンプレート(旗のアイコンの付いているもの)のソースコードが表示されます。このテキストボックス内のソースを編集します。
(*metaタグやFC2カウンタータグなどは「HTML」の側に追加します。CSSに記述しても出力されません)
もちろん、現在適用中ではないテンプレートでも編集はできます。テンプレート一覧表にある該当のテンプレートの「編集」をクリックすれば、そのソースコードを編集できます。
編集作業中は表示が乱れる心配もあるので、適用していないテンプレートを編集して、プレビューで確認後に適用したほうが安全です。
テンプレートの複製
テンプレートをダウンロードすれば、新規の状態のものを何度でも使用することができますが、自分で編集したものをコピーする際には、この「複製」をクリックします。
編集作業の際に、前の状態を残しておきたい場合などに複製を作っておけば、編集に失敗しても復旧が容易にできます。
編集中の状態をプレビューする
テキストボックスの下にある[プレビュー]ボタンを押すと、別画面が開いて、HTML、CSS編集中の状態を一時的に表示確認できます。 プレビューはあくまで一時的なもので、編集内容は[更新]を押すまで確定されません。
またプレビューでは、すべての項目が出力されるわけではないので、あくまで簡易的なチェックとして使用してください。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連
