FC2blog マニュアル
お絵かきエディター
現在パソコン版のマニュアルを表示中
※旧管理画面でのみ使用できます

「お絵かきエディター」を使えば、マウスで書いた絵や図形を記事にそのまま入れられます。
また、ブログ管理画面内のファイルアップロードに保存ができるので、別の記事で再度呼び出して使えます。またパソコン上へも保存できます。
お絵かきツールを起動する
記事編集ツール内にある「お絵かきエディター」アイコンをクリックすると、作画パレットが別窓で起動します。

描画カンバスの初期設定
描画領域のサイズ設定と、画像の取り込みができます。
描画領域は横幅最大640px の範囲で任意の値を入力できます。縦横比は4:3で固定されます。

※ツールのアイコンを再度クリックするとウィンドウがリロードされてしまいます。
保存前の書きかけの状態でリロードしたり、ウィンドウを閉じると、リセットされて書いたものは消えてしまうので注意してください。
作画ツールの種類と用途
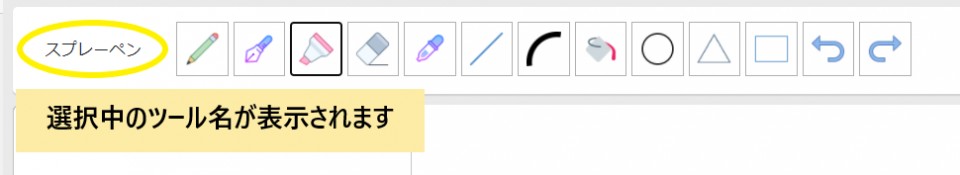
お絵かきエディターには、次のツールがあります。アイコンをクリックして選択・実行させます。

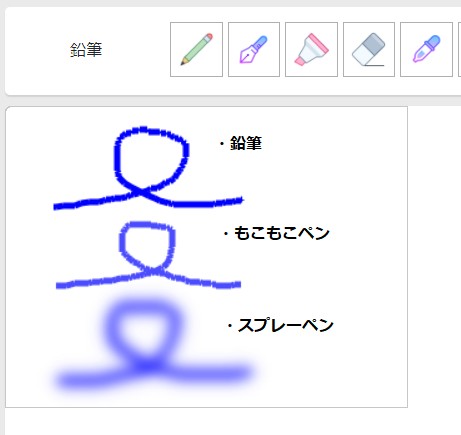
- フリーハンドツール・・・線を引くのに使います。

鉛筆/もこもこペン/スプレーペン の3種類があります。
「もこもこペン」はエッジに影がつくことで立体効果を出しているので、濃い色や薄い色では効果が弱い場合があります。
- 消しゴムツール・・・書いた線や図を消します
- スポイトツール・・・クリックすると、ポインタのある部分の色を拾えます
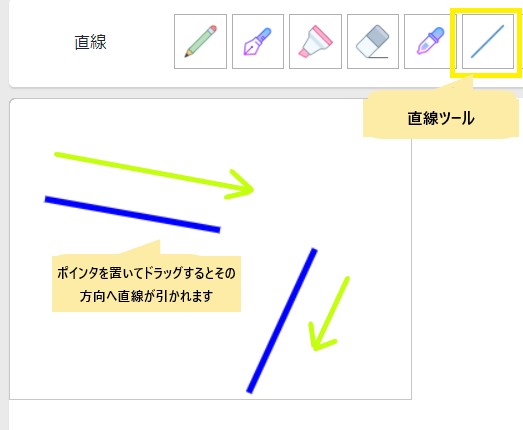
- 直線ツール・・・ドラッグした方向に直線を描画します
- 曲線ツール・・・ドラッグした方向に弧を描画します
- バケツツール・・・描線で囲まれている範囲(描線がない場合は画面全体)を塗りつぶします
- 矩形ツール・・・図形の描画に使います。 ○ △ □ の3種類があります
- 元へ戻す(redo)・・・「やり直す」した動作を、再度元へ戻します。
- やり直す(undo)・・・動作した手順をひとつずつ取り消します。「元へ戻す」で復元できます
描画の方法と設定
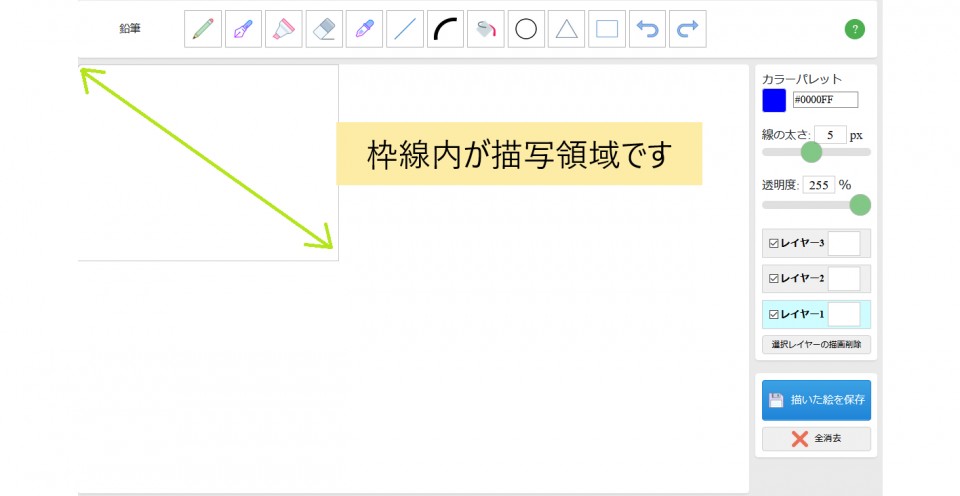
作画ツールの下にある枠内が、描画領域です。

ペンツール、消しゴムツール、矩形ツールはドラッグして使います。
ツールアイコンをクリックして選択したら、カンバス上にマウスカーソルを置き、描画したい(消したい)位置でドラッグ=マウスボタンを押したままの状態で、マウスポインタを動かします。
これでカンバス上に描画されます。
色を変える・線の太さを変える
サイドにあるメニューで作画ツールの色や線の太さを変更します。
色、線の太さ、透明度、レイヤーは、描画の前に選択してください。すでに描画した部分は、後から変更できません。
- カラーパレット
クリックするとウィンドウが開きます。既存の色から選択するか、RGBスライダで色を自作することもできます。

ここで設定した色が、ペンツール、バケツツール、矩形ツールの描画色になります。
- 線の太さ
ここで設定した太さが、ペンツール、消しゴムツール、矩形ツールの太さになります。
ここで設定した色が、ペンツール、バケツツール、矩形ツールの描画色になります。 - 透明度
ここで設定した透明度が、ペンツール、矩形ツールの透明度になります。
透明度を上げて描画すれば、重なった色が乗算されます。
レイヤーを使い分ける
レイヤーとは描画する階層のことです。
同じレイヤー上に描画したものは、単純に後に描き足したものが上に重なっていきますが、レイヤーは番号が大きいほど上の階層になります。レイヤーを区別して描けば、図形や線の重なりの調整も便利です。
またレイヤーごとに制御ができるので、まとめて透明度を上げたり、レイヤーごと削除することもできます。 また、元へ戻す(redo)/やり直す(undo) もレイヤー別に行えます。
画像を取り込む
画像(写真や絵)を、起動時のカンバス設定で取り込めます。(カンバスが開いた後で取り込むことはできません)

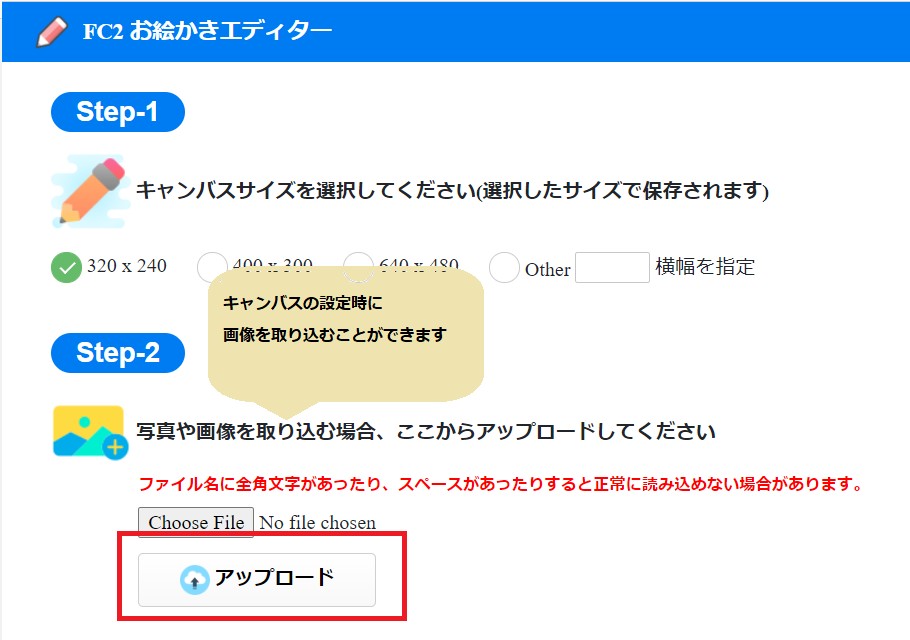
初期設定ウィンドウの「STEP2」で、画像の取り込みを行います。
[参照]ボタンを押して、パソコンにある画像を選択して、[アップロード]ボタンを押してください。
[アップロード]をしなかったり、完了する前に [お絵かきをはじめる] をクリックしてしまうと、画像が取り込まれません。
★対応しているファイル形式は jpg(jpeg)、 gif、 png です。
描いた画を保存する
お絵かきエディターを使用されたブログの管理画面のデータフォルダーに保存されます。
ブログ管理画面に保存しておけば、別の記事でも再度呼び出せます。
ブログへ保存
1.「描いた絵を保存」をクリック

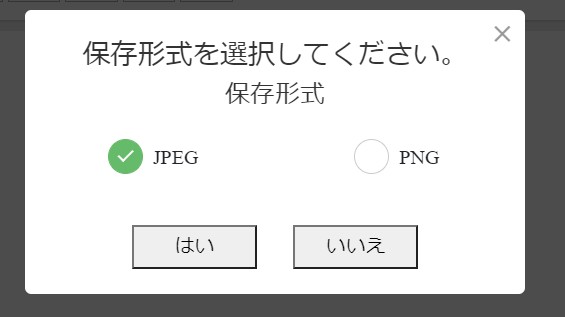
2.保存形式を選択する

保存される拡張子は、「jpg」または「png」です。
※保存した絵は管理画面内の左側メニュー[ツール]→[ファイルアップロード]から確認できます。
【注意】
一度ウィンドウを閉じると、お絵かきツールでの描き直し・描き足しができません。書きかけの状態での一時保存(後で描き足し)はできないので注意してください。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連
