FC2ホームページ マニュアル
メモ帳などでファイルを作成する
現在スマートフォン版のマニュアルを表示中
パソコン版を表示 »「ホームページを作る前に必要なもの」のページで、テキストエディター(メモ帳やSimpleTextなど)とブラウザー(Internet ExplorerやSafariなど)があれば、ホームページを作成できることをご説明しました。
ここではメモ帳を使って、簡単なホームページの作成方法をご案内します。
Windowsでの操作方法で説明をしますので、ご自分のパソコンにあった方法で進めてください。
メモ帳でファイルを作成する
1.デスクトップ上にフォルダーを作成する
まずは、ホームページのデータを収納するフォルダーを用意します。
パソコン内の任意の場所に作成していただいて結構ですが、今回はわかりやすくするために
デスクトップ上に「私のホームページ」という名前のフォルダーを作成します。
- デスクトップ上の何もないところで右クリック
- 新規作成→フォルダをクリック
- 「新しいフォルダ」という名前のフォルダーが作成されるので、フォルダー名を「私のホームページ」という名前に変更してください。
2.メモ帳を開く
フォルダーを作成し終えたら、次はメモ帳を開きます。
- 左下の「スタート」をクリック
- すべてのプログラム→アクセサリ→メモ帳をクリックしてください。
windows8をご使用でスタートがない場合などは、ファイルを作成したい場所で右クリック→新規作成→テキストドキュメント の順にクリックして作成することもできます。
3.メモ帳をHTML形式にして保存
メモ帳は通常「.txt」という拡張子で保存されます。
しかし、ホームページを作成するには、「.html」という拡張子にしなければいけません。
(参考:ホームページをつくるための基礎知識)
そこで、下記の手順で保存をすると「.html」ファイルを作成することができます。
- メモ帳左上の「ファイル」をクリック
- 名前をつけて保存をクリック
- 小さな窓がでるので、左側の「デスクトップ」をクリックして先ほど作成した「私のホームページ」フォルダーをひらく
- ファイル名に「index.html」と入力し、保存をクリック
- ファイル名は半角英数字のみに設定してください。
- indexというファイル名はトップページを示すファイル名です。
4.ソース(タグ)を書く
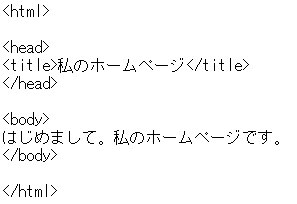
いよいよHTMLと呼ばれるホームページを表示するためのソース(タグ)を書き込みます。
下記のソースをそのままで結構ですので、先ほどのindex.htmlファイルに書き込んでください。

そして、メモ帳左上の「ファイル」をクリック→上書き保存をクリックしてください。
5.表示を確認する
さきほど書いたファイルを、ブラウザーで表示確認します。
- デスクトップ上の「私のホームページ」フォルダーを開く
- 「index.html」というファイルのアイコンがメモ帳ではなくブラウザーのアイコンにかわっていますね?そのアイコンをクリック(またはダブルクリック)してください。
- ブラウザー上にホームページのデータが表示されました。
編集のためにもう一度メモ帳で開くには、ファイルの上で右クリックして
「プログラムから開く」→「メモ帳」を選択
これで、ホームページつくりの基礎は終了です。
今後は、色をつけたり、リンクを貼り付けたり、画像を入れたり、CSSでデザインを編集したり、ホームページ作成を楽しんでください。
もっとHTMLを詳しく知るには
参考本を購入していただいても結構ですし、たくさんの情報がインターネット上にありますので
「初めてのホームページ作成」「HTML 初心者」などで検索をしていただくと、もっと詳しくつくり方が説明されていたりします。
また「リファレンス」と呼ばれる、HTMLなどの辞書がインターネット上でも見ることができます。
ファイルのアップロード
あとは、この完成したファイルをFC2ホームページのサーバー上にアップロードするのみです。
アップロードの方法は下記のページを参照してください。
ホームページの作成方法・タグの記入方法などに関しましてはサポート対象外のため、
ご質問をいただきましてもお答えすることができません。
FC2ホームページは、ユーザー様が作成したホームページデータを置くための
レンタルスペースサービスですのでご了承ください。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2ホームページに関するお問い合わせはこちらQ&A
- ログインに関して
-
ホームページ作成に関して
- ホームページ作成は初めてなのですが、作り方を教えてもらえますか?
- トップページのファイル名は何にすればいいですか?
- ファイルやフォルダーは何個まで扱えますか?
- 作った覚えがないのに、「.htaccess」というファイルがあります
- .htaccessを削除してしまいました。
- SSL暗号化通信(HTTPS)を使えますか?
- CGI・SSI・PHPの利用はできますか?
- 自分が作成した「 .htaccess 」に、記述した覚えのないソースがあります
- あとどれだけの容量が残っていますか?
- 自分のホームページに広告を載せたいのですが?
- 独自ドメインを使用することができますか?
- アップロードしたファイルが勝手に削除された
- アフィリエイトは利用できますか?
- ホームページのランキング表示設定を変更したい
- アダルトプランでメニューフレームに「Powered by FC2ホームページ」が表示されませんが、規約違反になりますか?
- アダルトプランでインラインフレーム内のページにも「Powered by FC2ホームページ」は表示しなければいけませんか?
- WordPressは使えますか?
- 他社からの引っ越し方法を教えてください
-
ページの表示に関して
- サイトにアクセスするとデフォルトページが表示される
- サイトのトップページにアクセスできなくなった
- 更新したのに更新した内容が表示されない
- 自分のホームページ(アダルトプラン)に広告が表示されています
- 自分のFC2ホームページ(アダルトプラン) WordPressに広告が表示されています
- トップページを開くとエラーページが表示されます
- 更新したのに更新前のページが表示されます
- 「Powered by FC2ホームページ」の表示位置がおかしい
- FC2ホームページ(アダルトプラン)でスマートフォンで閲覧時に広告が表示される
- 削除したページが見えます
- スマートフォンからページが表示できません
- リンクや画像を開くとエラーページが表示される
- フレームページで「Powered by FC2ホームページ」が複数表示される
- ホームページが文字化けします
- 他のホームページやブログで、ホームページ内の画像が表示できません
- 「準備中」の画面が表示されて消えない
- サイトのメンテナンスをするので一時的に非表示にしたい
- フレームページでインアクティブ広告が複数表示される
- フレームページでアフィリエイト広告が複数表示される
- フレームページでSNS共有ボタンが複数表示される
- 自分のホームページ(一般プラン)に広告が表示されています
- FC2ホームページ(一般プラン)でスマートフォンで閲覧時に広告が表示される
- 一般プランでかんたん変換サービスの独自ドメインを適用すると「Powered by FC2ホームページ」や広告は消えますか?
- 自分のFC2ホームページ(一般プラン) WordPressに広告が表示されています
- 一般プランでメニューフレームに「Powered by FC2ホームページ」が表示されませんが、規約違反になりますか?
- 一般プランでインラインフレーム内のページにも「Powered by FC2ホームページ」は表示しなければいけませんか?
- ファイルマネージャーに関して
- ファイルエディターに関して
- アルバムメーカーに関して
- SSL暗号化通信(HTTPS)に関して
- 有料版に関して
- FTP接続に関して
- 検索に関して
- 登録に関して
-
独自ドメインに関して
- 独自ドメインを設定できますか?
- 独自ドメインを設定したのに、古いURLが表示されます
- かんたん変換適用後、ホームページはどのように更新すれば良いですか?
- URL変換後、サイト内のリンクを貼り換えないといけないのですか?
- URL変換後、検索エンジンに再登録しないといけないのですか?
- 登録していないのに「FC2ドメイン」が追加されています
- ブラウザーのお気に入りに登録している人もアクセスできますか?
- 契約更新を忘れてしまいました
- かんたん変換サービスを解除するとどうなりますか?
- アダルトプランでかんたん変換サービスの独自ドメインを適用すると「Powered by FC2ホームページ」や広告は消えますか?
- かんたん変換ドメインを設定したのにアクセスができない
- かんたん変換ドメインを設定したのにアクセスができない(一時的にドメインの有効期限が切れていた時期あり)
- 設定しているかんたん変換ドメインを別のかんたん変換ドメインに変更したい
- かんたん変換ドメイン以外を設定したい
- メール配信に関して
- 凍結に関して
- サービス解除に関して
- 問い合わせに関して
-
WordPressサイトについて
- WordpressでFTPを使用できますか?
- Wordpressの操作方法やプラグインの使い方を教えてもらえますか?
- .htaccessファイルのを編集したい
- Wordpressで独自ドメインを使用することができますか?
- 独自ドメイン設定はWordPressダッシュボードでの設定が必要ですか?
- 複数Wordpressサイトを作成できますか?
- 独自ドメイン設定後にサイトページやダッシューボードにアクセスできなくなった
- WordPressのサイトアドレスを変更したらサイト表示されなくなった
- 独自ドメイン利用の場合SSL暗号化通信(HTTPS)を使えますか?
- FC2ホームページWordPressはファイルマネージャーを使えますか?
- FC2ホームページで作成したサイトを削除し、Wordpressのみ使いたい
- ホームページのURL「XXXX.web.fc2.com」をWordPressのページに使いたい
- FC2ホームページ有料版を利用中ですが、Wordpressβ版も有料版の機能を使えますか?
- ホームページサイトに設定していたURL( https://XXX.jp )をWordpressサイトに設定したい
- サービス全般について
マニュアル
- 初めてのホームページ作り
- FC2ホームページの案内
- FC2ホームページへ登録
- 管理画面の説明
- ファイルの作成・編集
- ファイルのアップロード
- SSL暗号化通信(HTTPS)の設定
-
WordPress β版
- FC2ホームページ WordPressマニュアル目次
- WordPressの利用登録
- FC2ホームページ WordPress機能のスペック
- WordPress管理画面
- WordPress機能 -ドメイン管理-
- WordPress機能 -SSL設定・削除方法-
- WordPress機能 -データ管理-
- WordPress機能 -セキュリティ設定-
- WordPress機能 -FC2ホームページポータルサイトでの紹介設定-
- WordPressサイト削除
- WordPressバックアップ方法
- WordPress機能-サイト表示の高速化-
- FC2ブログからFC2ホームページ WordPressへお引越し
- phpMyAdminでサイトアドレスを修正する方法
- 他社からFC2ホームページWordPressへの移行手順
- 検索エンジンへ登録
- ホームページ用語 目次
- 初めてのホームページ作り
- FC2ホームページの案内
- FC2ホームページへ登録
- 管理画面の説明
- ファイルの作成・編集
- ファイルのアップロード
- SSL暗号化通信(HTTPS)の設定
-
WordPress β版
- FC2ホームページ WordPressマニュアル目次
- WordPressの利用登録
- FC2ホームページ WordPress機能のスペック
- WordPress管理画面
- WordPress機能 -ドメイン管理-
- WordPress機能 -SSL設定・削除方法-
- WordPress機能 -データ管理-
- WordPress機能 -セキュリティ設定-
- WordPress機能 -FC2ホームページポータルサイトでの紹介設定-
- WordPressサイト削除
- WordPressバックアップ方法
- WordPress機能-サイト表示の高速化-
- FC2ブログからFC2ホームページ WordPressへお引越し
- phpMyAdminでサイトアドレスを修正する方法
- 他社からFC2ホームページWordPressへの移行手順
- 検索エンジンへ登録
- ホームページ用語 目次