FC2ホームページ マニュアル
ソース表示でファイルを作成する
現在スマートフォン版のマニュアルを表示中
パソコン版を表示 »FC2ホームページではホームページを管理画面内で簡単に作成することができます。
ここでは、HTMLやCSSのソースコードを直接入力してブラウザー上でファイルを作成できる、
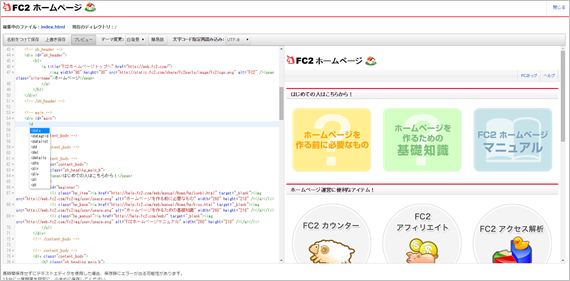
テキストエディター 機能の説明をしています。
テキストエディターでファイルを作成・編集するためには、HTMLやCSSの知識が必要です。
HTMLの知識がない場合はファイルエディターをご利用ください。
ファイルの作成手順
1.FC2ホームページにログイン
FC2ホームページ管理画面にログインしてください。
2.ファイルマネージャーを開く
FC2ホームページ管理画面の左側メニュー「ファイルマネージャー」をクリックしてください。
3.ファイルを作成したいディレクトリ(フォルダー)を選択
何も操作していない状態では「Root」ディレクトリが選択されています。
それ以外のディレクトリ(フォルダ)内にファイルを作成したい場合は、
そのディレクトリをクリックして開いてください。
4.ファイルを作成
メニューバーの「ファイルを作成」ボタンをクリックしてください。
5.テキストエディターでページの編集
テキストエディターで編集するには、作成したファイルを選択し、
メニューバーの「ソース表示で編集」ボタンをクリックしてください。
テキストエディターでは、直接HTMLやCSSのソースコードを入力して編集するための、
さまざまな便利な機能が用意されています。
詳細は次の項目「テキストエディターの機能説明」をご覧ください。

6.作成したファイルの保存
「名前を付けて保存」と「上書き保存」の2種類の方法があります。
「名前をつけて保存」は、そのファイルを初めて保存する場合や
編集したファイルを別の名前で保存したい場合に使います。
「上書き保存」は編集したファイルを同じ設定で保存します。
編集のために長時間ファイルエディターを使用している場合、
セッション切れが起こり、保存時にエラーが出る可能性があります。
保存は小まめに行ってください。
作成したファイルのバックアップ
テキストエディターで作成したファイルは、直接サーバー上に作成されているため、
誤って削除した場合や編集を失敗した場合に復元ができません。
必ず作成後に、ご自身のパソコン内にバックアップを保存してください。
バックアップの方法は以下のページをご参照ください。
テキストエディターの機能説明
| アイコン | 機能の名称 | 機能の説明 |
|---|---|---|
 |
名前をつけて保存 | そのファイルを初めて保存するときや、 別のファイルとして保存する場合に使います。 |
 |
上書き保存 | 編集したファイルを同じ設定で保存します。 |
 |
プレビュー | リアルタイムプレビュー画面を表示します。 簡易版では使用できません。 |
 |
テーマ変更 | 白背景と黒背景を切り替えられます。 簡易版では使用できません。 |
 |
簡易版 | 標準版テキストエディターと、 簡易版テキストエディターを切り替えられます。 |
 |
文字コード指定 再読み込み |
文字コードを指定して再読み込みします。 |
標準版テキストエディターの機能
HTML、CSS、JSタグの色分け表示
HTML、CSS、JSのタグごとに色分けして表示されます。
シンタックス(構文)のハイライト機能
HTMLやCSSのソースコードが、シンタックス(構文)ごとにハイライト表示されます。
ライブプレビュー機能
プレビューボタンをクリックすると、エディターの右側がライブプレビュー画面になります。
入力した文章やソースコードがリアルタイムに反映されます。
HTML、CSS、JSタグの予測入力
HTML、CSS、JSのタグを途中まで入力すると、該当するタグの候補が表示されます。
閉じタグのオートコンプリート機能
タグを入力すると、自動的に閉じタグが記述されます。
改行時のオートインデント機能
改行時に自動的にインデントがつきます。
選択している行のハイライト機能
カーソルが置かれている行が、自動的にハイライト表示されます。
セットになっているタグのハイライト機能
カーソルが置かれているタグとセットのタグが、自動的にハイライト表示されます。
セットになっているタグの折りたたみ機能
特定のタグと閉じタグまでの間を折りたたんで、非表示にできます。
http:// から始まる画像やファイルを読み込んでいる場合は、プレビュー画面に反映されませんのでご注意ください。
※実際に公開されているページには正しく反映されています。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2ホームページに関するお問い合わせはこちらQ&A
- ログインに関して
-
ホームページ作成に関して
- ホームページ作成は初めてなのですが、作り方を教えてもらえますか?
- トップページのファイル名は何にすればいいですか?
- ファイルやフォルダーは何個まで扱えますか?
- 作った覚えがないのに、「.htaccess」というファイルがあります
- .htaccessを削除してしまいました。
- SSL暗号化通信(HTTPS)を使えますか?
- CGI・SSI・PHPの利用はできますか?
- 自分が作成した「 .htaccess 」に、記述した覚えのないソースがあります
- あとどれだけの容量が残っていますか?
- 自分のホームページに広告を載せたいのですが?
- 独自ドメインを使用することができますか?
- アップロードしたファイルが勝手に削除された
- アフィリエイトは利用できますか?
- ホームページのランキング表示設定を変更したい
- アダルトプランでメニューフレームに「Powered by FC2ホームページ」が表示されませんが、規約違反になりますか?
- アダルトプランでインラインフレーム内のページにも「Powered by FC2ホームページ」は表示しなければいけませんか?
- WordPressは使えますか?
- 他社からの引っ越し方法を教えてください
-
ページの表示に関して
- サイトにアクセスするとデフォルトページが表示される
- サイトのトップページにアクセスできなくなった
- 更新したのに更新した内容が表示されない
- 自分のホームページ(アダルトプラン)に広告が表示されています
- 自分のFC2ホームページ(アダルトプラン) WordPressに広告が表示されています
- トップページを開くとエラーページが表示されます
- 更新したのに更新前のページが表示されます
- 「Powered by FC2ホームページ」の表示位置がおかしい
- FC2ホームページ(アダルトプラン)でスマートフォンで閲覧時に広告が表示される
- 削除したページが見えます
- スマートフォンからページが表示できません
- リンクや画像を開くとエラーページが表示される
- フレームページで「Powered by FC2ホームページ」が複数表示される
- ホームページが文字化けします
- 他のホームページやブログで、ホームページ内の画像が表示できません
- 「準備中」の画面が表示されて消えない
- サイトのメンテナンスをするので一時的に非表示にしたい
- フレームページでインアクティブ広告が複数表示される
- フレームページでアフィリエイト広告が複数表示される
- フレームページでSNS共有ボタンが複数表示される
- 自分のホームページ(一般プラン)に広告が表示されています
- FC2ホームページ(一般プラン)でスマートフォンで閲覧時に広告が表示される
- 一般プランでかんたん変換サービスの独自ドメインを適用すると「Powered by FC2ホームページ」や広告は消えますか?
- 自分のFC2ホームページ(一般プラン) WordPressに広告が表示されています
- 一般プランでメニューフレームに「Powered by FC2ホームページ」が表示されませんが、規約違反になりますか?
- 一般プランでインラインフレーム内のページにも「Powered by FC2ホームページ」は表示しなければいけませんか?
- ファイルマネージャーに関して
- ファイルエディターに関して
- アルバムメーカーに関して
- SSL暗号化通信(HTTPS)に関して
- 有料版に関して
- FTP接続に関して
- 検索に関して
- 登録に関して
-
独自ドメインに関して
- 独自ドメインを設定できますか?
- 独自ドメインを設定したのに、古いURLが表示されます
- かんたん変換適用後、ホームページはどのように更新すれば良いですか?
- URL変換後、サイト内のリンクを貼り換えないといけないのですか?
- URL変換後、検索エンジンに再登録しないといけないのですか?
- 登録していないのに「FC2ドメイン」が追加されています
- ブラウザーのお気に入りに登録している人もアクセスできますか?
- 契約更新を忘れてしまいました
- かんたん変換サービスを解除するとどうなりますか?
- アダルトプランでかんたん変換サービスの独自ドメインを適用すると「Powered by FC2ホームページ」や広告は消えますか?
- かんたん変換ドメインを設定したのにアクセスができない
- かんたん変換ドメインを設定したのにアクセスができない(一時的にドメインの有効期限が切れていた時期あり)
- 設定しているかんたん変換ドメインを別のかんたん変換ドメインに変更したい
- かんたん変換ドメイン以外を設定したい
- メール配信に関して
- 凍結に関して
- サービス解除に関して
- 問い合わせに関して
-
WordPressサイトについて
- WordpressでFTPを使用できますか?
- Wordpressの操作方法やプラグインの使い方を教えてもらえますか?
- .htaccessファイルのを編集したい
- Wordpressで独自ドメインを使用することができますか?
- 独自ドメイン設定はWordPressダッシュボードでの設定が必要ですか?
- 複数Wordpressサイトを作成できますか?
- 独自ドメイン設定後にサイトページやダッシューボードにアクセスできなくなった
- WordPressのサイトアドレスを変更したらサイト表示されなくなった
- 独自ドメイン利用の場合SSL暗号化通信(HTTPS)を使えますか?
- FC2ホームページWordPressはファイルマネージャーを使えますか?
- FC2ホームページで作成したサイトを削除し、Wordpressのみ使いたい
- ホームページのURL「XXXX.web.fc2.com」をWordPressのページに使いたい
- FC2ホームページ有料版を利用中ですが、Wordpressβ版も有料版の機能を使えますか?
- ホームページサイトに設定していたURL( https://XXX.jp )をWordpressサイトに設定したい
- サービス全般について
マニュアル
- 初めてのホームページ作り
- FC2ホームページの案内
- FC2ホームページへ登録
- 管理画面の説明
- ファイルの作成・編集
- ファイルのアップロード
- SSL暗号化通信(HTTPS)の設定
-
WordPress β版
- FC2ホームページ WordPressマニュアル目次
- WordPressの利用登録
- FC2ホームページ WordPress機能のスペック
- WordPress管理画面
- WordPress機能 -ドメイン管理-
- WordPress機能 -SSL設定・削除方法-
- WordPress機能 -データ管理-
- WordPress機能 -セキュリティ設定-
- WordPress機能 -FC2ホームページポータルサイトでの紹介設定-
- WordPressサイト削除
- WordPressバックアップ方法
- WordPress機能-サイト表示の高速化-
- FC2ブログからFC2ホームページ WordPressへお引越し
- phpMyAdminでサイトアドレスを修正する方法
- 他社からFC2ホームページWordPressへの移行手順
- 検索エンジンへ登録
- ホームページ用語 目次
- 初めてのホームページ作り
- FC2ホームページの案内
- FC2ホームページへ登録
- 管理画面の説明
- ファイルの作成・編集
- ファイルのアップロード
- SSL暗号化通信(HTTPS)の設定
-
WordPress β版
- FC2ホームページ WordPressマニュアル目次
- WordPressの利用登録
- FC2ホームページ WordPress機能のスペック
- WordPress管理画面
- WordPress機能 -ドメイン管理-
- WordPress機能 -SSL設定・削除方法-
- WordPress機能 -データ管理-
- WordPress機能 -セキュリティ設定-
- WordPress機能 -FC2ホームページポータルサイトでの紹介設定-
- WordPressサイト削除
- WordPressバックアップ方法
- WordPress機能-サイト表示の高速化-
- FC2ブログからFC2ホームページ WordPressへお引越し
- phpMyAdminでサイトアドレスを修正する方法
- 他社からFC2ホームページWordPressへの移行手順
- 検索エンジンへ登録
- ホームページ用語 目次