- FC2ヘルプ
- FC2ショッピングカート
- マニュアル
- PC版クイックデザイン
FC2ショッピングカート マニュアル
PC版クイックデザイン
現在パソコン版のマニュアルを表示中
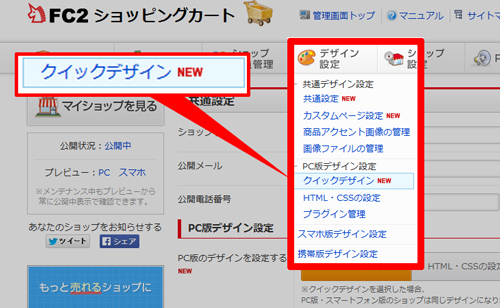
スマートフォン版を表示 »【共通設定】にデザインタイプをクイックデザインを選択するとクイックデザインが適用されます。
クイックデザインでは、HTMLの知識がなくても簡単に設定が可能です。
PC版のデザインが自動でスマホデザインにも適用されます。
※クイックデザインではHTMLの編集ができません。

この機能は、PC版デザイン設定で「クイックデザイン」設定にしている方のみが利用できます。
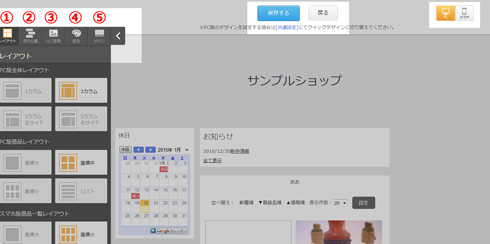
各設定の説明

上部右の「PC/スマホ」ボタンからPC版、スマホ版のプレビューが可能です。
(1)レイアウト
PC版全体レイアウト
PCのデザインレイアウトが設定できます。
1カラム~3カラムまで選択ができます。
PC版商品レイアウト
PCの商品一覧のレイアウトが設定できます。
スマホ版商品一覧レイアウト
スマホの商品一覧のレイアウトが設定できます。
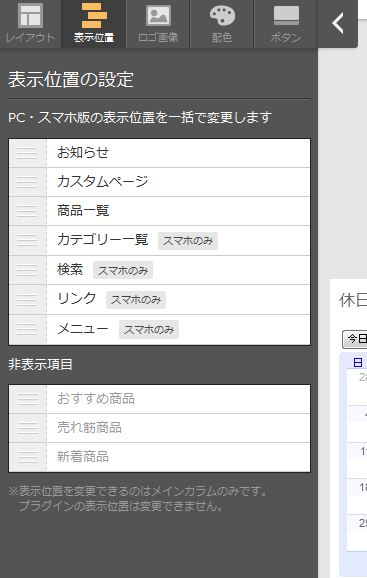
(2)表示位置
表示位置では、ショップページに項目を表示するか、表示しないかが設定できます。
また、表示位置の順番もマウスドラッグで設定が可能です。
「カテゴリー一覧」「検索」「リンク」「メニュー」はスマホのみの項目ですので
表示確認はクイックデザインページ上部の右箇所「PC/スマホ」を「スマホ」にしていただきご確認ください。

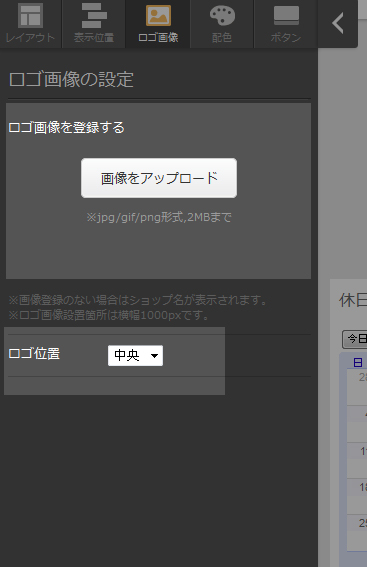
(3)ロゴ画像
ロゴ画像を登録する
ロゴ画像をアップロードできます。
画像に登録がなければショップ名が表示されます。
ロゴ画像を横幅いっぱいに設定したい場合は横幅1000pxの画像をアップロードください。
ロゴ位置
ロゴの位置「中央」「左」「右」で設定が選べます。

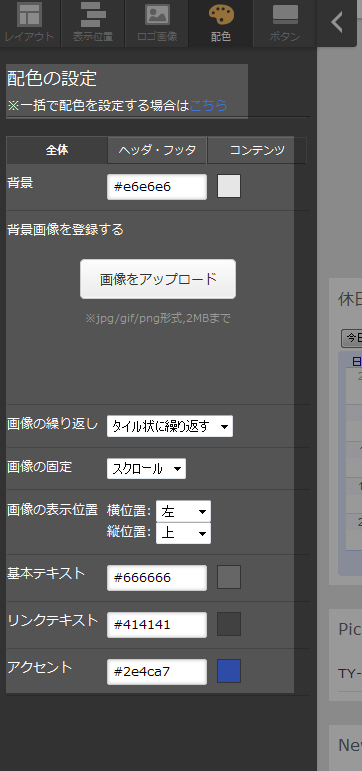
(4)配置
配色の設定
配色の設定を設定すると、一括でテーマカラーが設定されます
個別設定
一括配色設定をしない場合は個別でカラー設定や背景画像が設定できます。

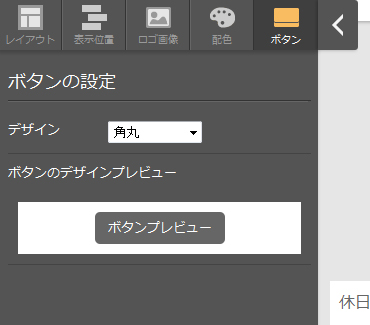
(5)ボタン
ボタンのデザインが設定できます。
タイプは「角丸」「四角」「四角立体」「角丸シャドウ」があります。

お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2ショッピングカートに関するお問い合わせはこちらQ&A
- FC2ショッピングカート
- 登録に関して
- ログインに関して
-
ショッピングカート利用に関して
- SSL暗号化通信(HTTPS)を使えますか?
- SSLを有効にすると、カートが正常に表示されない、またはブラウザで警告が表示される。
- SSLを有効にしてもブラウザのアドレスバーに「鍵マーク」が表示されません。
- SSLを有効にすると、カウンター・アクセス解析・メールフォームなどの外部サービスが動作しない。
- ショップのサイトマップを作成できますか?
- 商品の登録はいくつまでできますか?
- 登録できる画像にアップロード制限はありますか?
- ショッピングカートのURLは何になりますか?
- クレジットカード決済、コンビニ決済は利用できますか?
- FC2での決済手数料はいくらなのですか?
- 在庫管理はできますか?
- 色やサイズがありますがバリエーションは何種類まで設定できますか?
- 商品の登録・編集の仕方がわからない
- どういった形でショッピングカートをオープンすればいいのかわからない
- 自分のショッピングサイトをもっと知ってほしい
- カートのスマートフォン版はないのでしょうか?
- 無料で使い続けることはできますか?途中で料金がかかったりはしないですか?
- paypal決済を利用できない商品などはありますか?
- ショップ名は変更できないのですか?
- カートのURLを変更したいのですが・・・
- 適格請求書等保存方式(インボイス制度)への対応はできますか?
-
その他の機能に関して
- オリジナルデザインの設定をしたいのですが・・・
- 日本円以外でカートの作成は可能ですか?
- 商品番号の変更はできないのでしょうか?
- アフィリエイトの利用ってどうやるのですか?
- 特定商取引法を表示しなくてはいけないんですか?
- HOMEをクリックして、自分のHPにリンクしたいのですが?
- カート内の商品やカゴの中身を自分のブログやホームページに表示できますか?
- 独自ドメインを利用したい。
- 他社のドメインは利用できますか?
- htmlはどこから編集できるのですか?
- 自動返信メールが届きません。
- 独自ドメインのメールアドレスは作成できますか?
- CSVダウンロードされるデータ項目は?
- アフィリエイトができるとは、どのようなことですか?
- ショッピングカートプロプランに関して
- 困った時は
- サービス解除に関して
マニュアル
- ショッピングカートの基本
- 商品管理
- 売上管理
- ショップ会員管理
- デザイン設定
- ショップ設定
- PR機能
- ユーザー情報
- プロプラン機能
- SSL
- その他
- ショッピングカートの基本
- 商品管理
- 売上管理
- ショップ会員管理
- デザイン設定
- ショップ設定
- PR機能
- ユーザー情報
- プロプラン機能
- FC2カートアプリ
- SSL
- その他
