FC2WIKI マニュアル
デザインの設定・素材管理
現在パソコン版のマニュアルを表示中
スマートフォン版を表示 »登録直後のデザインは「デフォルト」が設定されています。
別のデザインを使用したいときは、『デザイン追加』から、
使用したいデザインを、自分のWIKIに追加します。
デザイン追加
デザインを追加する
テンプレートのデザインを追加することができます。
イメージや、ベースカラーから検索が可能です。
表示されるデザインのサンプルをクリックすると、そのデザインの詳細ページに移ります。
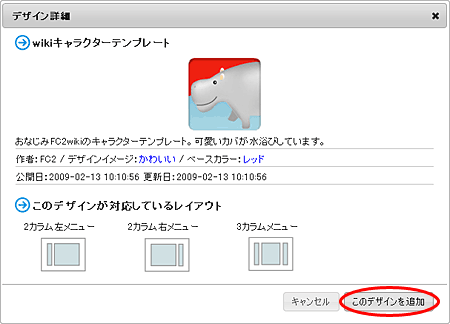
デザインの詳細ページ
詳細ページには、そのデザインが対応しているレイアウトが表示されます。

「このデザインを追加」を押すと、デザインを追加することが可能です。
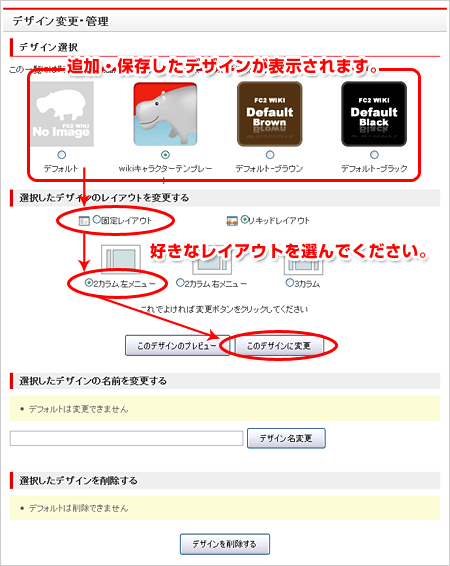
デザイン変更・管理
使用したいデザインとレイアウトを選ぶ
『デザイン変更・管理』では、『デザイン追加』から追加したデザインと、
あなたが編集保存したデザインが表示されます。
使用したいデザインを選択し、好みのレイアウトを選んでください。

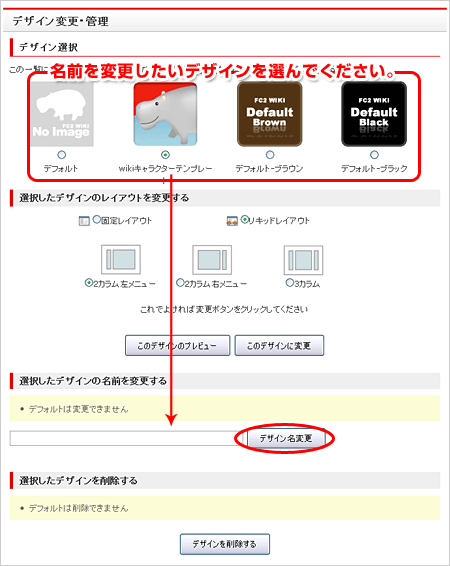
名前の変更、追加したデザインの削除
追加したデザインの名前を変更することができます。
※デフォルトは変更できません。

削除も同じように、削除したいデザインを選んで、
ページ下部にある「デザインを削除する」ボタンを押してください。
※デフォルトは削除できません。
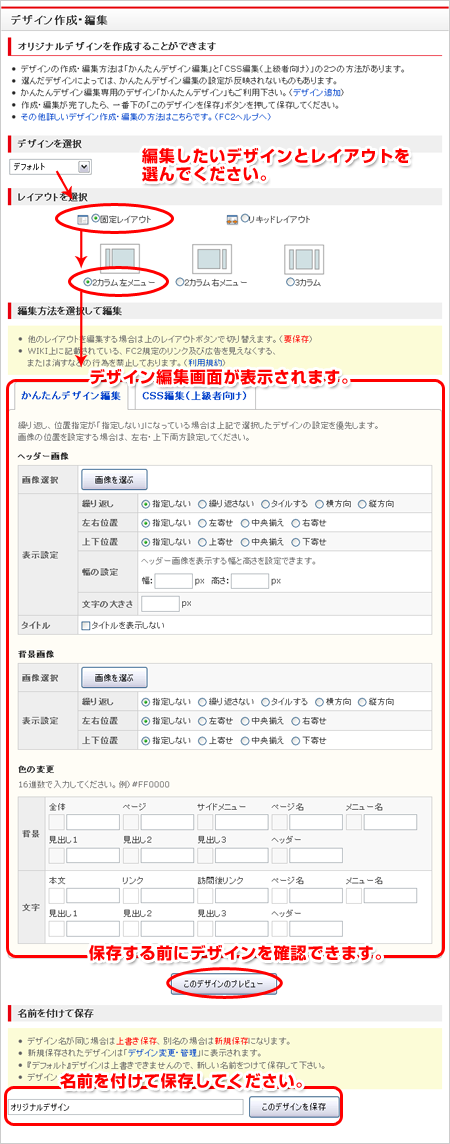
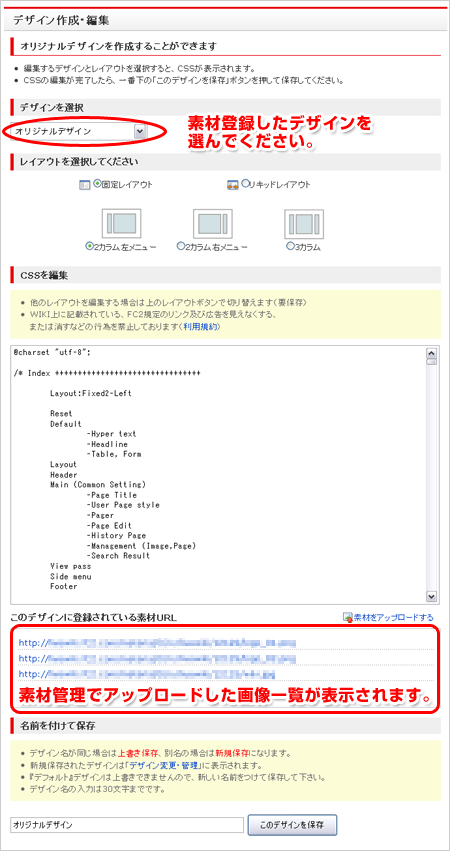
デザイン作成・編集
CSSをカスタマイズする
デザインの作成・編集方法は「かんたんデザイン編集」と「CSS編集(上級者向け)」の2つの方法があります。
編集したいデザインとレイアウトを選ぶと編集画面が表示されますので
自由にカスタマイズしてください。
デザインの選択肢には『デザイン追加』から追加したデザインと、
あなたが編集保存したデザインが表示されます。
レイアウト選択時、デザインが対応していないレイアウトを選ぶと、デザインが大幅に崩れますのでご注意ください!
- 対応していないレイアウトを選ぶと、CSS編集(上級者向け)のCSSが白紙になります。
- デザインが崩れた場合や、かんたんデザイン編集の設定を思いどおりに反映させたい場合は、対応しているレイアウトを選ぶか、かんたんデザイン編集専用デザイン「かんたんデザイン」をデザイン追加から追加して、編集後上書き保存してください。

デザイン名が同じ場合は上書き保存、別名の場合は新規保存になります。
『デフォルト』デザインは上書きできませんので、新しい名前をつけて保存してください。
ひとつのデザインに付き、合計6つのレイアウトパターンを保存することができます。
レイアウトパターンは下記のとおりです。
| 固定レイアウト | 2カラム左メニュー・2カラム右メニュー・3カラム |
|---|---|
| リキッドレイアウト | 2カラム左メニュー・2カラム右メニュー・3カラム |
例にあげた画像の場合は、固定レイアウトで2カラム左メニューのCSSのみを制作し
「オリジナルデザイン」と名前をつけました。
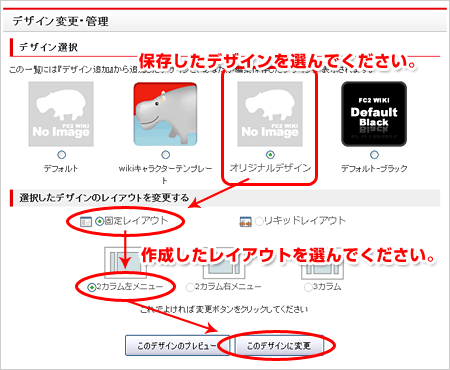
カスタマイズしたデザインを適用する
保存したデザインは、『デザイン変更・管理』から、適用します。

例にあげた画像の場合は、固定レイアウトで2カラム左メニューのCSSのみを
制作しましたのでレイアウトの選択肢が、
「固定レイアウト」と「2カラム左メニュー」のみとなっています。
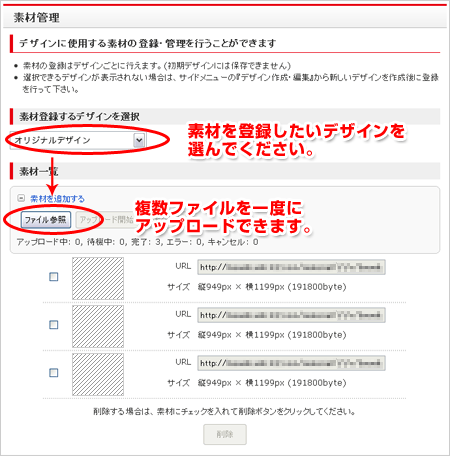
素材管理
デザインの編集を行うときに、デザイン上に必要な画像は
ここからアップすることができます。

追加した素材をCSSに記述する
追加した素材一覧は『デザイン作成・編集』画面のページ下部にも表示されますので、
画像を使用したい箇所に、URLをコピー&ペーストしてください。

お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2WIKIに関するお問い合わせはこちら