FC2カウンター マニュアル
FC2カウンターを設置してみよう
現在パソコン版のマニュアルを表示中
スマートフォン版を表示 »管理画面へのログイン方法
FC2カウンター(http://counter.fc2.com/)へアクセスして
「ログイン」ボタンをクリックし
FC2IDで登録したメールアドレスとパスワードを入力して
「ログイン」をクリックしてください。

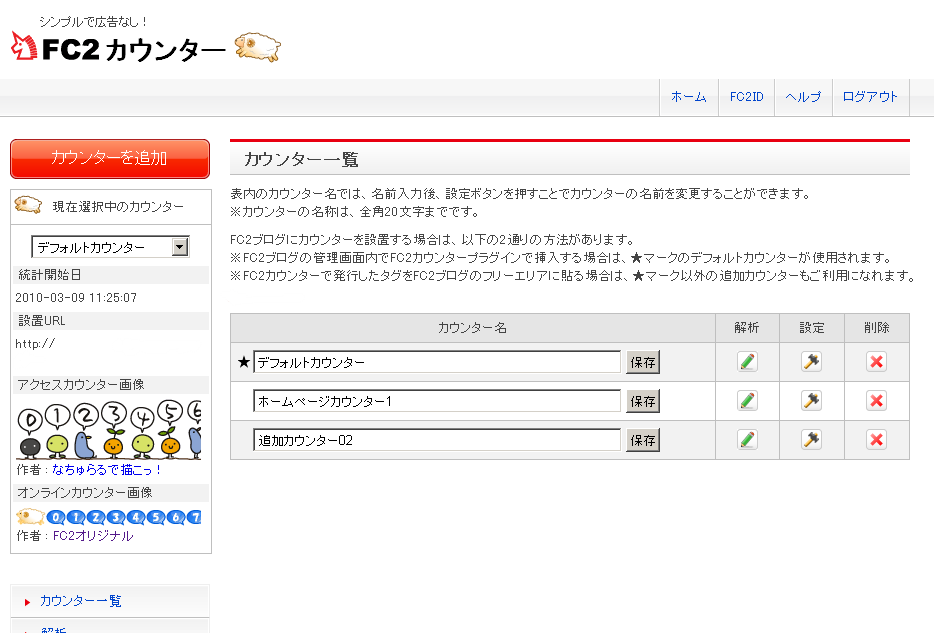
管理画面にログインすると、このような画面になります。
カウンター名の横にある「設定」をクリックすると、各カウンターの設定画面になります。
FC2ブログに設置する場合
FC2ブログの「プラグインの設定」で簡単に設置できます。
※FC2ブログ側では設置のみ行えます。
カウンターの設定変更は、カウンター管理画面で行ってください。
1.FC2ブログの管理画面にログインします。
左メニューより[プラグインの設定]をクリックします。
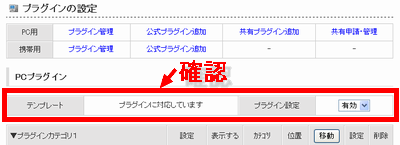
2.「PCプラグイン」の「テンプレート」で、現在設置されているあなたのテンプレートが
プラグインに対応しているか確認します。
◆使用できる場合◆

◆使用できない場合◆

※ご利用中のテンプレートが対応してない場合はご利用できません。
できるだけ新しいテンプレートを選び、プラグインを選択してください。
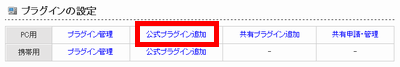
3.公式プラグイン追加をクリックします。

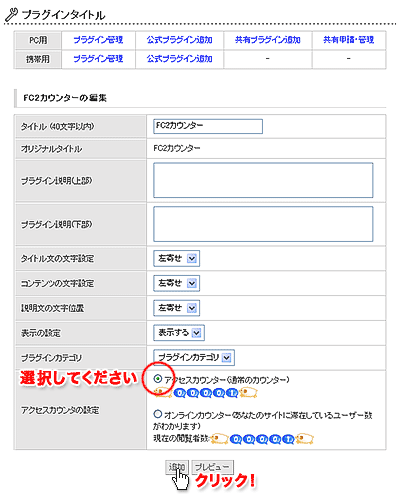
4.FC2カウンターの「追加」をクリックします。

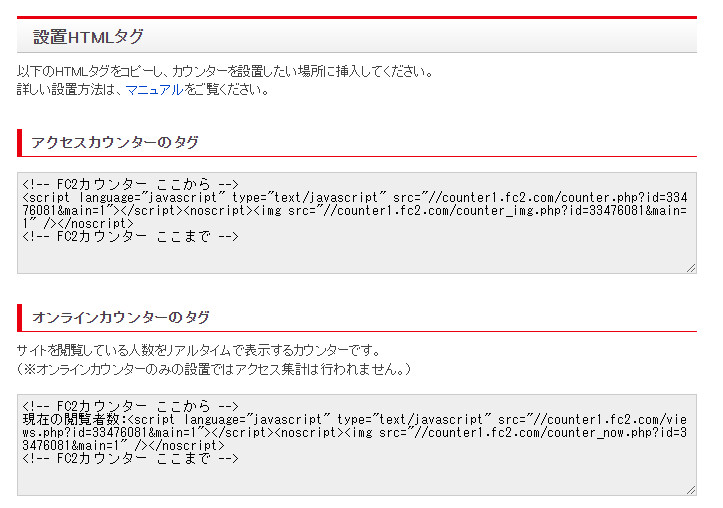
5.各項目入力後、アクセスカウンターかオンラインカウンターを選択します。
「追加」ボタンをクリックして完了です。
※アクセスカウンターとオンラインカウンターを両方設置したい場合は、
プラグインを2つ追加してください。

FC2ブログの”フリーエリア”をご利用の場合
プラグインに対応しているテンプレートをご利用の場合は、
カウンター、アフィリエイトバナー、
その他ブログツールなどが簡単に設置できる
「フリーエリア」という場所を作ることができます。
【フリーエリアの追加】
「プラグインの設定」画面上部にある「公式プラグインの追加」をクリックし、
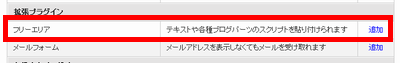
「基本プラグイン」の項目の「拡張プラグイン」内、「フリーエリア」の
「追加」をクリックします。

フリーエリア追加後、「フリーエリア内容の変更」に、
カウンター管理画面より取得したカウンタータグを設置すると、
カウンターが表示されます。
フリーエリアを取り付ける場所につきましては、ご自身のブログを見ながら
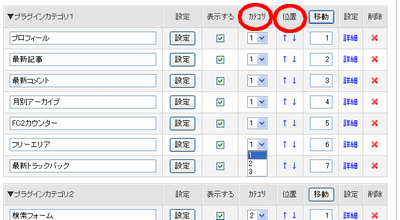
列はフリーエリア追加時の「プラグインカテゴリ」で選び、
上下位置は「↑」「↓」で選べます。

ホームページに設置する場合
カウンターのタグをHTMLに貼り付けよう
1.管理画面にログインして、左メニュー「設置用HTMLタグ」の文字リンクをクリックします。

2.発行されたFC2カウンターのタグをすべて選択して右クリックでコピーします。

3.設置したいホームページのHTMLソースの
タグと
タグの間の
任意の位置に貼り付けて完了です。
★ HTMLの入力例 ★
<html>
<head>
<title>マイホームページ</title>
</head>
<body bgcolor=#fffafa2>
<!--- FC2カウンター ここから --->
<script language=JavaScript type=text/javascript src=//counter1.fc2.com/counter.php?id=*****></script>
<noscript><a href=http://counter.fc2.com/ target=_blank>FC2カウンター</a></noscript>
<!--- FC2カウンター ここまで --->
<span style=color:#1E90FF;><b>ひつじの夢日記</b></span>
<br />
・
・
・
</body>
</html>
4.表示されているか確認してみましょう。
※表示されない場合は、貼り付けるべきタグがすべて貼り付いているか、
タグと タグの間に貼り付いているか、確認してみましょう。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2カウンターに関するお問い合わせはこちら