FC2blog マニュアル
2カラム・3カラムレイアウトの作成、サイトのセンタリング
現在パソコン版のマニュアルを表示中
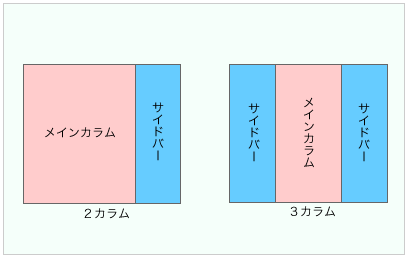
カラムとは?
「カラム」とは、ブログを何列にするかということです。
サイドバーを両側に配置したものを3カラム、片方にのみ配置したものを2カラム、
サイドバーなどに分割しない中央部だけのレイアウトを1カラムと言います。
その他、変則カラムもあります。

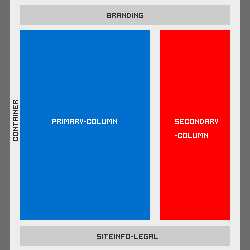
2カラムレイアウトの作成
公式テンプレートでもお馴染みの2カラムレイアウトの作成方法を説明します。
手法は複数ありますが、今回は比較的安易であるコンテンツの回り込みを利用した
カラムレイアウトを紹介します。

CSS(スタイルシート)部分は以下のようになっています。
text-align : center; /* バグを利用してブロックレベル要素をセンタリング */
}
div#container {
width : 740px; /* コンテンツ幅を740pxに設定 */
margin-left : auto; /* 左側のマージンを自動算出 */
margin-right : auto; /* 右側のマージンを自動算出 */
text-align : left; /* body要素で指定したセンタリングを戻す */
}
div#primary-column {
float : left; /* プライマリーカラム(記事など)を左側に回り込ませる */
width : 500px; /* 幅を500pxに設定 */
}
div#secondary-column {
float : right; /* セカンダリーカラム(メニューなど)を右側に回り込ませる */
width : 200px; /* 幅を200pxに設定 */
}
div#siteinfo-legal {
clear : both; /* すべての回り込みの解除 */
}
HTML部分は下記のようになっています。
<div id="container">
<div id="branding">ヘッダー部の内容</div>
<div id="primary-column">記事などの内容</div>
<div id="secondary-column">メニューなどの内容</div>
<div id="siteinfo-legal">フッター部の内容</div>
</div>
</body>
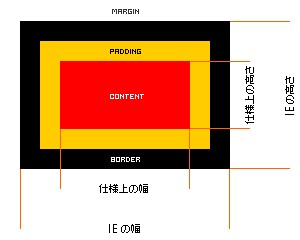
Internet Explorerの適用範囲にご注意を!
Windows版のInternet Explorer 4.0~5.5と6.0の互換モードでは
Widthプロパティとheightプロパティの適用される範囲が、標準的な仕様とは異なっています。
本来はボックスの内容領域の幅や高さを設定するプロパティですが、
上記Internet Explorerでは、ボーダーとパディングの値を含んだ領域の幅や高さとして解釈されます。
特にきっちりとしたデザインで、ボーダーやパディングを設定すると
レイアウトの崩れを起こす原因となりますのでご注意ください。

解決策としては、誤差を許容できるレイアウトで設計することやブラウザーのバグを利用した
ボックスモデルハックと呼ばれるテクニックを利用することで、誤差を修正することができます。
ここでは詳しく書きませんが、手法が数種類ありますので興味がある方はGoogleなどの
検索エンジンでボックスモデルハックで検索して、自分の使いやすい方法を見つけてください。
その他、大枠であるcontainer部分に幅を指定し忘れると、primary-columnとsecondary-columnが
正しく回り込みを行うことができません。忘れずに幅を指定してください。
フッター部分であるsiteinfo-legalで回り込みの解除を行ってください。
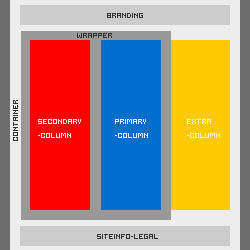
3カラムレイアウトの作成
いろいろとカスタマイズを行い情報量が増えてくると3カラムレイアウトが便利です。
前述の2カラムレイアウトのアレンジで実現できます。

CSS(スタイルシート)部分は以下のようになっています。
text-align : center; /* バグを利用してブロックレベル要素をセンタリング */
}
div#container {
width : 740px; /* コンテンツ幅を740pxに設定 */
margin-left : auto; /* 左側のマージンを自動算出 */
margin-right : auto; /* 右側のマージンを自動算出 */
text-align : left; /* body要素で指定したセンタリングを戻す */
}
div#wrapper {
float : left; /* ラッパー(プライマリーカラム+セカンダリーカラム)を左側に回り込ませる */
width : 540px; /* 幅を540px(340px+200px)に設定 */
}
div#primary-column {
float : right; /* プライマリーカラム(記事など)を右側に回り込ませる */
width : 340px; /* 幅を340pxに設定 */
}
div#secondary-column {
float : left; /* セカンダリーカラム(メニューなど)を左側に回り込ませる */
width : 200px; /* 幅を200pxに設定 */
}
div#extra-column {
float : right; /* エクストラカラム(掲示板など)を右側に回り込ませる */
width : 200px; /* 幅を200pxに設定 */
}
div#siteinfo-legal {
clear : both; /* すべての回り込みの解除 */
}
HTML部分は下記のようになっています。
<div id="container">
<div id="branding">ヘッダー部の内容</div>
<div id="wrapper">
<div id="primary-column">記事などの内容</div>
<div id="secondary-column">メニューなどの内容</div>
</div>
<div id="extra-column">掲示板などの内容</div>
<div id="siteinfo-legal">フッター部の内容</div>
</div>
</body>
HTMLにはwrapper→primary-column→secondary-column→extra-columnの順で記述し、
レイアウト位置をスタイルで設定することで、CSS未対応のブラウザーや音声ブラウザーなどでも
一番読んで欲しい記事部分を一番最初に表示することができます。
3カラムレイアウトも2カラムレイアウト同様、ボーダーやパディングを与える場合には
ボックスモデルハックを施す必要がありますので注意してください。
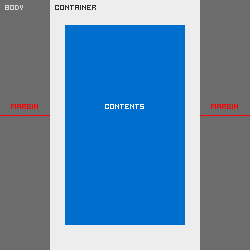
サイトのセンタリング
テンプレートによっては最初からセンタリングされたものもありますが、
代表的な手法を使って説明します。

よく使われる手法としてコンテンツ全体をブロックレベル要素にて囲い、
マージンを自動設定にすることによりブラウザーの画像サイズから値を算出し、
結果的に左右のマージンが等しくなりセンタリングされるという方法です。
CSS(スタイルシート)部分は以下のようになっています。
width : 740px; /* コンテンツ幅を740pxに設定 */
margin-left : auto; /* 左側のマージンを自動算出 */
margin-right : auto; /* 右側のマージンを自動算出 */
}
HTML部分は以下のようになっています。
<div id="container">
記事やメニューなどのコンテンツ部分を記述する
</div>
</body>
しかし古いバージョンのブラウザーや、Windows版Internet Explorerの互換モードでは
マージンの値にAUTOを指定してもセンタリングしてくれません。
そこでInternet Explorerのバグを利用します。
通常は、テーブルやdiv要素のようなブロックレベル要素をセンタリングするには、text-alignは使いません。
text-alignプロパティは、インライン要素の位置揃えを指定するためのものだからです。
しかしWindows版のInternet Explorerはバグにより、text-alignで
ブロックレベル要素もセンタリングしてしまいます。
text-align : center; /* バグを利用してブロックレベル要素をセンタリング */
}
div#container {
width : 740px; /* コンテンツ幅を740pxに設定 */
margin-left : auto; /* 左側のマージンを自動算出 */
margin-right : auto; /* 右側のマージンを自動算出 */
text-align : left; /* body要素で指定したセンタリングを戻す */
}
前述の設定をこのように変更することで、古いブラウザーやInternet Explorerでも
センタリングを行うことができます。
お問い合わせ
ヘルプをご覧になっても問題が解決されない場合は、サポートへお問い合わせください。
FC2blogに関するお問い合わせはこちらQ&A
- ご意見・ご質問の前に・・・
- FC2ブログ
- 登録に関して
- ログインに関して
- 登録内容に関して
-
ブログのお引越しに関して
- 登録の際に入力しても「認証エラー」になります。
- パスワード認証のかかっているブログでも引越しできますか?
- 自分の利用しているブログが今後、引越しツールに対応するのか知りたい。
- ブログのテンプレート(スキン)やデザインは引越せますか?
- 日本語と他国語(韓国語など)が混在しているブログでも引越せますか?
- 引越し処理を途中でキャンセルしたい。
- お引越しツールの完了の報告が来ません。
- 再処理してもエラーが返ってきます。
- 記事の日付が正しく引越せていません。
- その他、引越しが正常にできていないようです。
- 一部の記事が引越しできていない。二重になっている等、正常に引越しできていません。
- 引越し前にデザインをデフォルトに戻す方法がわかりません。
- サービス解除に関して
-
ブログの投稿に関して
- 記事の書き方がわかりません。
- クリックすると他サイトへ飛ばす方法(リンク)の仕方がわかりません。
- 画像を載せる方法を教えてください。
- 投稿した日付日時を変更できますか?
- 新着記事に掲載されない方法はありますか?
- 常にブログのトップ(一番上)に特定の記事を固定させて表示させたい。
- 画像やファイルがアップロードできません。
- 動画を載せることができますか?
- 特定の記事だけにパスワードをかけることはできますか?
- トラックバックができない。
- ブロとも限定記事をみることができません。
- 新着記事やランキングに掲載されないのですが。
- 日付や時間がずれて投稿される、海外滞在時に日本時間にあわせて投稿したい。
- 記事の編集画面で、追記の編集 、記事の設定などが出てこない
- タブレット端末、スマートフォン端末からファイルをアップロードしたい
- PDFやzipファイルをアップロードしたいです。
- 簡単に記事が投稿できるアプリはありますか?
- ブログの設定に関して
- かんたん変換に関して
- テンプレート・プラグインに関して
- 携帯・モブログに関して
-
マガブロの設定に関して
- マガブロには手続きが必要ですか?
- マガブロを書くのに料金はかかりますか?
- マガブロ販売の売り上げはいくらになりますか?
- 何ポイント溜まると換金できますか?
- どのように換金することができますか?
- マガブロで獲得したFC2ポイントを、他のFC2IDへ移行できますか?
- 購入者を知りたいのですが。
- 購入者に払い戻しできますか。
- マガブロに設定したのに、そのまま記事が表示されています。
- マガブロの記事で、写真や動画は使えますか?
- アフィリエイトは使えますか?
- 「ブロとも限定記事」をマガブロにできますか?
- プライベートモードでもマガブロにできますか?
- マガブロの記事は審査がありますか?
- 記事ごとにマガブロの価格を設定できますか?
- 記事公開後に、マガブロの価格は変更できますか?
- 同じブログで、普通の記事とマガブロ(有料の記事)を併用できますか?
- 投稿後に普通の記事に戻したり、逆にマガブロに変更したりできますか?
- 海外からブログを書いていますが、マガブロを利用できますか?
-
マガブロの購読に関して
- 推奨の動作環境はありますか?
- スマートフォン・携帯電話からマガブロが読めますか?
- マガブロの値段はいくらですか?
- ブログによって、マガブロの購読方法に違いはありますか?
- 一度購入手続きをすると、そのブログ内のマガブロはすべて読めるようになりますか?
- 入会金や年会費、手数料などマガブロ購読金額の他にお金は掛かりますか?
- マガブロを購入すると、登録しているメールアドレスやIDは、マガブロ販売者に知られますか?
- 購読したのに、記事が見れません。
- 購読は自動更新されますか?
- FC2の他サービスの支払いで余ったポイントや、自分のマガブロで獲得したポイントを、マガブロ購読に使えますか?
- 購読期間中に、購読料が値上げになったら?
- 海外に住んでいますが利用できますか?
-
FC2ブログ Pro(有料プラン)に関して
- 広告が非表示になりません。
- 独自ドメインを設定すると、ブログの内容はどうなりますか?
- 独自ドメインを設定後、今まで使用していたブログURLからのリダイレクト設定が分かりません。
- どんな機能が使えますか?
- 登録方法を教えてください。
- 登録されているか確認したいです。
- 解約するとどうなりますか?
- 解約したのに料金が発生しています。
- 料金はいくらですか?
- 支払い方法を教えてください。
- 解約していないのに無料プランに変更されています。
- 登録すると、それまでの設定内容はどうなりますか?
- 領収書を発行してほしいです。
- 解約せずにブログサービスを解除してしまいました。契約はどうなりますか?
- スマートフォン表示の下部にあるランキングや注目記事は非表示にできますか?
- 有料プランの請求額に端数があり、記載の料金と違います
- 商用利用・アフィリエイトに関して
- 表示トラブルに関して
-
その他
- ブログ編集ソフト(XML-RPC)を使って更新したい。
- 他のブログから移転したい。
- 障害情報やメンテナンス情報はどこにありますか?
- FTPでアップロードできますか?
- アクセスを増やすにはどうしたらいいですか?
- Googleサイトマップに登録できますか?
- FC2ブログ内検索で自分のブログが表示されません。
- 検索エンジン(Yahoo!やGoogle)にブログを掲載したい/掲載されたくない
- RSSって何ですか?自分のブログのRSSURLは?
- アクセス解析の利用方法、解析用HTMLタグの貼り付け方法は?
- アクセス解析がいきなり表示されなくなりました。
- 悪質なユーザーへの対応はどうしたらいいですか?
- 表示されているFC2の広告を削除したい。
- マガブロの販売を停止または、一時停止したい、どうするべき?
- カウンター(アクセスカウンター)の設置方法は?
- ブログのアクセス数が知りたい。
- FC2ブログ用語集 あ~さ行
- FC2ブログ用語集 た~は行
- FC2ブログ用語集 ま~わ行
マニュアル
- FC2ブログとは
- 記事を書く
- 新しい投稿ページ関連
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- バックアップ・インポート
- コミュニティー・交流ツール
- アルバム機能
- 携帯電話・スマートフォンで利用する
- 【PC版】テンプレートのカスタマイズ方法
- 【SP版】テンプレートのカスタマイズ
- ブログマップとは
- 電子書籍化
- FC2ブログ応用編
- ドメインの設定
- ファイル共有関連
- FC2ブログとは
- 記事を書く
- ブログの環境設定
- テンプレ―ト関連
- プラグイン関連
- コメント・トラックバック関連
- 迷惑投稿への対処
- マガブロ関連
- FC2ブログPro(有料プラン)関連
- コミュニティー・交流ツール
- アルバム機能
- ファイル共有関連